Articles about projects
Custom Return Path with Postmark
Front Lobby sends transactional emails via Postmark. Every week Postmark sends me an email with numbers of emails sent and delivered, which is nice.
That email also includes a list of deliverability recommendations - and for the longest time that list has contained “Set up a custom Return-Path for frontlobby.dk”. I figured it was time to do something about it.
Failures
I’ve built stuff online pretty much since I figured out that I could. Join me on a tour through my the projects I have built where I planned on building a thriving side business - and failed.
Run migrations when deploying to Heroku
We use Heroku for running some of our customers applications. Deploying by a simple git push is great, but running migrations as part of the process have always been a sore point - until now.
update_attribute considered harmful
Yesterday, we banned usage of
ActiveRecord#update_attribute
on the Rails team at GoMore.
We stumbled across a gotcha in ActiveRecord#update_attribute which has some
surprising - and potentially dangerous - behaviour.
Announcing Capistrano-Remote
Ever needed to run some maintenance task in your production environment? For me this usually triggers a bunch of questions: What’s that hostname again? What user should I log in as? And where did we deploy the application? Is RVM loaded correctly? Do I need to bundle exec or whatever?
So we built a Capistrano extension to answer those questions and ease the pain.
Redmine plugins should be gems
Redmine has a pretty good plugin mechanism. This has resulted in a ton of plugins, most of which are still distributed like in the good old days:
- Get the source from somewhere
- Copy it to the plugins directory
Distributing your plugins as gems is a vastly better solution.
Calculating distances between swedish municipalities
I was recently tasked with creating a table of the shortest physical distances between all municipalities in Sweden. While I do live in Scandinavia, I must admit my knowledge about swedish geography fails me here.
So I - naturally - turned to programming.
Danish Ruby and Rails apps of 2012
While the danish Ruby on Rails community isn’t as big as it should be, we’re far from an inactive bunch.
With help from the Ruby user groups in Copenhagen and Aarhus I’ve compiled this list of danish sites/apps built on Rails and launched (more or less) in 2012.
How we took our tests from 30 to 3 minutes
One of my client projects have grown a fairly large test suite over the last years and it has become way unwieldy. Our original CI server took more than 30 painstakingly slow minutes to complete a test run.
While we are currently writing most our new tests in the fast test style, rewriting 20.000 lines of slow tests isn’t something that’ll be done in the near future.
So we needed to do something differently that would work here and now.
TL;DR
- An irresponsible database and more hardware
CSV Query
I seem to often find myself munging datasets from various sources in CSV format. While grep, awk, and sort go a long way, command line tools for processing CSV data are surprisingly lackluster.
Sure, I could import the data into a database and run SQL queries on it, but that gets tedious after a few runs - unless, of course, if you automate it. Which I did, and I have decided to share the tool as CSV Query.
48 hours of commits visualized
48 hours, 4 developers, one repository - all visualized with GourceCSS, links, gradients, rounded corners, and IE
On a project we were recently given a nicely designed button that we should implement.

No problem, I thought, that’s doable using CSS3. Behold, it was (non-interesting styles like font color and size are removed for clarity):
HTML
<a class="button" href="#">
Styled with CSS <small>(no extra markup)</small>
</a>
CSS
.button {
background-color: #f98221;
background: linear-gradient(top, #fec848, #f87d1a); /* Add vendor prefixes as needed */
border-radius: 4px;
border: 1px solid #eca253;
box-shadow: rgba(0,0,0,0.2) 1px 2px 3px, inset rgba(255,255,255,0.7) 0 0 4px;
display: inline-block;
padding-left: 1em 36px 1em 18px;
position: relative; /* Allows for absolute positioning relative to this element */
text-decoration: none;
text-shadow: rgba(0,0,0,0.3) 0.1em 0.1em 0.1em;
}
.button:before {
background: url('icon_arrow_green.png') 50% 50% no-repeat;
display: block;
content: '';
height: 100%;
left: -2px;
position: absolute;
top: 0;
width: 31px;
}
There was much rejoicing until the big blue elephant in the room reared its ugly head and pooped all over my nice and clean markup. Thank you, IE, so much.

Announcing r-conomic
If you have ever tried to integrate with e-conomic you’ll likely recognize that their API comes out pretty high on the How to make a crappy API checklist.
Luckily, if you’re using Ruby, you can now use the r-conomic gem to handle SOAP and the other tedious bits for you.
I’ll let the README do the talking while I head on over to my Working With Rails profile and finally check off the “Has published a Ruby gem” checkbox.
How to create a ribbon effect in CSS
When I was implementing the design for Hvad Bruges Pengene Til I figured it would be interesting to create the ribbon effect using pure CSS.
Hvad bruges pengene til?
(Post in danish - english summary below)
Undrer du dig også af og til over, hvad alle dine hårdt tjente penge rent faktisk bliver brugt til, efter de er havnet i Skattefars store, sorte sæk?
Det gjorde jeg. Og da jeg er nørd med hang til at lave små enkeltside-websites var der ikke langt fra tanke til hvadbrugespengenetil.dk.
Tak til Danmarks Statistik
Tallene er baseret på data fra Danmarks Statistik - statistikbanken.dk.
Andre år
Jeg har også lavet en demo med tal for 2011 - baseret på tal fra finansloven.
Det er dog ikke helt så brugervenligt, da der primært bare er tale om en masse ministerier, der modtager penge. Derudover er jeg ikke helt sikker på, at tallene faktisk stemmer, da der ikke er taget højde for at en del af dine skattekroner ikke går til staten.
English summary
Denmark is known for its high taxes. I’ve often wondered exactly what my money are used for after I’ve paid them to the government.
Thanks to data from Statistics Denmark - statbank.dk I’ve been able to put together a single-serve website that calculates exactly that: What my tax money is used on
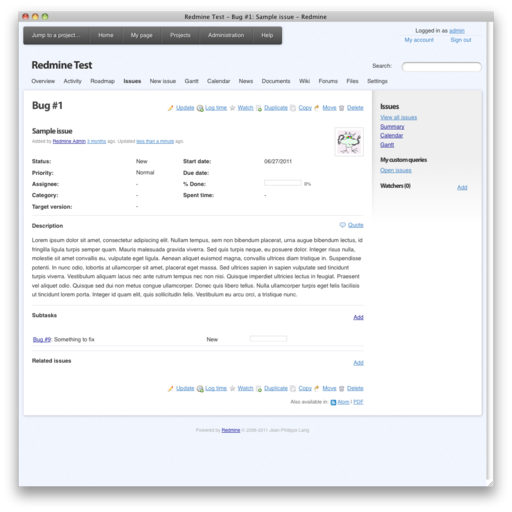
Pepper - a Redmine theme
You develop great software. You use Redmine to manage your projects. Your Redmine instance should look at least as high tech and sleek as the software you develop.
That can now be fixed, using my newly released theme, Pepper.

Experiment: PileUp Carousel
HTML5, CSS, JavaScript, hardware accelerated 3D transformations – this post has it all. Oh, and a live demo.
I recently had the idea of a photo carousel resembling a pile of photos being shuffled from one side of the screen to the other. The goal was to use as little JavaScript as possible and rely on CSS transitions instead.
"Anything I know?"
“Oh, you make websites, have you made anything I know?” he asks, immediately after my telling him I build web applications for a living.
At this point in the conversation, I’d love my next response to be “Perhaps… You know Google? Yeah, I built that. All by myself. With my hands tied.”
Instead, I am left fumbling around for something in my portfolio with just a sliver of hope of recognition from the average Joe in front of me. Usually I fail, leaving Joe feeling uninterested, and me feeling unsuccessful.
Thing is, there are a bajillion websites and unless you live and breathe internet, you probably don’t know more than a few of those. And while I have been at it for more than a decade, in the grand scheme of things, I have only built a few websites. Guess what, my few are highly unlike to be the few you know.
The irony is that most the projects I’ve been involved with have been successful in their own right. Most are successful businesses with people making a living from them. All of this without any being a top 10 internet site or even well known.
So no, I haven’t built anything you know. By the way, what do you do for a living? Oh, you repair cars – anyone I’ve owned?
Playful math
The team that brought you Progress Wars now brings you yet another single page browser game.
This time, it might actually be useful. Probably not to you, though, unless you’re around 10 years old and learning about negative numbers.
Build your core
When building a new software project, you should focus on building your core functionality – usually the magic sauce that makes your company money.
This might seem obvious, but many people don’t realize just how much extra work is needed to support the money making part. Not only are there many supporting features, it can also be hard distinguishing them from your core features; after all, they are all needed to run the business, so they must be important, right?
Unless you have unlimited funds, your success is going to be dependent on your ability to figure out the correct set of core features to work on.
You don't know what you want
There is an old saying; “You never miss the water till the well runs dry”. The meaning is that it’s easy to not realize what you have until it is no longer there.
The opposite is also true – possibly in life, but definitely in software development: You don’t know what you need until you have it – even if it’s just a sliver of it.
New Ruby and Rails apps in Denmark
The number of live, production Rails apps is ever increasing. Even though Denmark is still primarily living in a Microsoft and PHP bubble, great Rails applications are being built around the country.
Out of curiosity, I thought it interesting to compile a list of the newer ones added to the growing list of danish Rails applications, and thanks to my Twitter followers came up with the following list.
My first website
The end of a year is traditionally the time for introspection, and looking back at the moments that have passed.
I have done just that, with the difference that I’ve stumbled upon some ancient files and have looked all the way back to 1996 where I published my first website. And boy, is it a beauty…
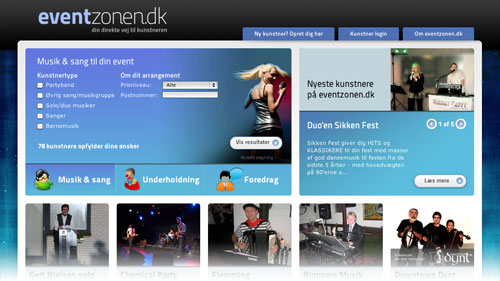
On Flash, layers, and HTML5
A common problem when embedding Flash elements on a website is where the Flash content insist on being shown on top of all other overlapping layers of content. For example if you want to show photos in a lightbox on a page with Flash ads, you see the ads bleed through the lightbox and photo.
This is a known problem and the fix is generally to set wmode to opaque or transparent depending on your needs. Problem solved.
That’s what I though when I ran into the problem on eventzonen.dk. It turned out to be not that easy.
Startup lessons from Rails Rumble
Rails Rumble is an annual, 48 hour web application programming competion. This year around 300 teams attempted to build and launch a web application over the course of a weekend, 180 succeeded.
Participating in the Rails Rumble is a lot like being in a startup, just a heck of a lot more focused. A small group of people with nothing but an idea, passion, and a tight deadline. As such. there are some lessons that apply equally well to Rails Rumble as to launching a new startup.
Launch: Eventzonen.dk
Some time ago I pressed the big red launch button on another project built by Substance Lab: Eventzonen.dk

Eventzonen.dk puts event organizers in direct contact with artists and entertainers, effectively cutting out the middle man; the booking-agent.
The application is a Rails (what else?) application built in cooperation with erichsen.net based on design by Proff Art.
Rails Rumble 2010
Rails Rumble 2010 has kicked off. Rails Rumble is a 48 hour Rails development contest, and I have – once again – entered the competition. This time around, I’ve joined forces with Casper and Laust
Idea: fontstack.com
Here’s an idea I had the other day. I am putting it out to the world because I’d love to see it realized. While I could do it myself, I already have enough on my plate – and knowing myself, I’ll never get around to it.
Update: Someone is watching – between me posting this and today (roughly 24 hours later) the domain name has been registered. Sleazy domain-shark register-bot or quick-fire entrepreneur? Your guess is as good as mine.
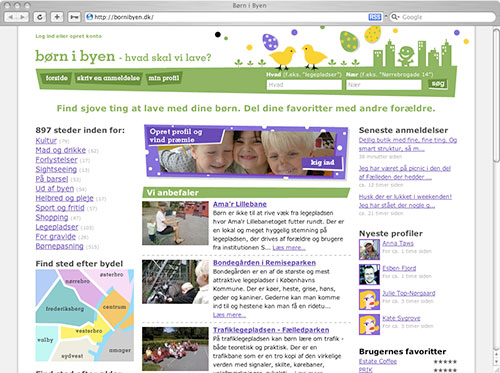
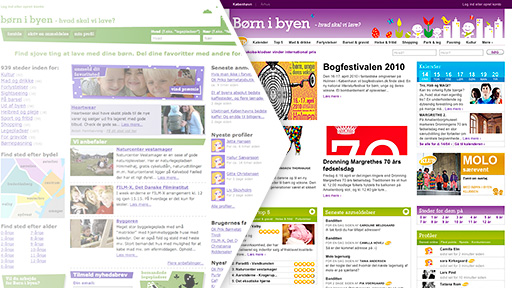
Redesign: Børn i byen

I totally forgot to mention this when it actually went live a few weeks back. At Børn i byen we’ve been busy redesigning and changing things around, and the result is now live at bornibyen.dk
Progress Wars followup
Roughly one week ago I posted a blog post and a single, innocent tweet announcing the launch of Progress Wars.
The morning after I fired up Google Analytics to see if anyone had visited the site, expecting perhaps 100 visits or so and my jaw instantly hit the floor.
Introducing Progress Wars
Today, I am stoked to bring you Progress Wars – the ultimate game of progression.
If you enjoy spending time on Facebook “games” like Mafia/Pirate/Ninja/Viking Wars/Clan/whatever you’ll most certainly be thrilled by Progress Wars!
- Unique gameplay experience
- Unlimited amount of missions
- Play as much as you want, when you want
- No need to invest time you don’t have
- Super simple learning curve – anyone can join
- Advanced algorithms tailors missions to your playing style (patent pending)
- It is absolutely free to play
- Progressive, automated difficulty levels
I have analyzed popular Facebook games and distilled their enticing gameplay into their core game mechanics. What’s left is only the stuff that makes a game like Mafia Wars tick – none of the fluff. The result is Progress Wars.
5 ways to run shell commands from Ruby
Every so often I have the need to execute a command line application from a Ruby script. And every single time I fail to remember what the different command-executing methods Ruby provides us with do.
This post is primarily a brain dump to aid my failing memory, and it was triggered by an issue with my Redmine Github Hook plugin where STDERR messages were not being logged.
The goal of this is to figure out how to run a shell command and capture all its output - both STDOUT and STDERR - so that the output can be used in the calling script.
The death of an idea
I pulled the plug on a project today. The project was the first Rails project I ever built, and my first, feeble attempt at getting some of all those free money I’ve heard is floating around the internet.
4 years ago, when I was still thinking PHP was a great language, I needed a real project to use for my experiments into Rails. At the time, I was getting into playing World of Warcraft along with a bunch of friends, and we needed a website where we could discuss tactics, organize events, and all the other small tidbits that go into running a guild.
I figured I could use Rails for that website, and hey, I might even be able to make a little money on the side by letting other guilds use the same application on a pay-per-month basis. Step 1: Build it – Step 2: ? – Step 3: Profit! As it turns out, step 2 is actually pretty important and harder than I thought.
Things I did wrong
Over the last course of the project, I’m sure I’ve made a lot of mistake. Following are a few of them, the ones, I think are most important. Writing them out here, shaming myself publicly, will hopefully result in me not forgetting the lessons learned.
Perhaps someone else might even learn from my mistakes.
I was not passionate enough
Probably the number one reason for the failure of Guildspace, was the fact that I did not take the project seriously enough. All the other problems can be traced back to this.
I built the application for myself and some friends, and the business part was just a stray idea. As long as we used the application, I was motivated to improve it. Consequently, when we stopped using the application, I lost the motivation to build the application.
Certainly, if the application had customers and was generating revenue at that point, I might have been motivated enough to keep it running, but the reality was different. Which isn’t surprising, because no one knew about Guildspace.
I didn’t tell anyone
I launched Guildspace with no real plan for how to market it. I invited a few friends and members of my family who used the application and were reasonably pleased with it, but other than that, I never really told anyone about it.
To this day, I am surprised by that fact. I have a weblog with thousands of visitors every month, yet I’d be very surprised if any of the readers of this blog knew about Guildspace. To be fair, I’ve never claimed to know the first thing about marketing. Yet, I could easily have done better than what I did.
I wasn’t prepared to invest
My lackluster attitude towards the project also resulted in my not wanting to invest any money in it. Sure, I could pay for a few domains, but that was pretty much my upper limit when it came to hosting. You know what? If you want to turn a project idea into a profitable business you need to invest money in proper infrastructure. And no, the cheapest hosting plan you can find will not cut it.
Hosting wasn’t the only piece of infrastructure I skimped on. I didn’t want to spend money on proper payment processing. I figured, as soon as the customers start flowing in and I actually have some payments to process, I can just use PayPal. They only charge a transaction fee, so if I don’t make money, I don’t pay them anything. Big mistake!
In order for PayPal subscription payments to work, the customer needs to create an account on PayPal – or if they already have one, log in there. This totally messed up the signup process, but I was too much of a scrooge to care. Not only would a potential customer have to sign up for Guildspace, she’d also have to sign up on a seemingly unrelated website.
Not surprisingly, the majority of new signups never got past the PayPal step.
Post-mortem
The net result of all of the above is that Guildspace is no more. The life-support-system keeping it alive has been turned off. I’ve had fun building the application and I learned a lot in the process.
Rest in peace, Guildspace, we hardly knew you.
Welcome to my Projects folder
Whenever I launch a Terminal window, it starts up in a very important folder on my harddrive; my Projects folder. This is where I store the projects I work on – both for clients, but also internal projects and experiments and whatnot.
The Projects folder contains a bunch of other folders, one for each client. Each of those folders contain a folder for each project I am working on for that client. This keeps everything grouped nicely together in my eyes.
And then my neat structure breaks down. The only fairly constant element inside each project is a folder where the actual code of the project is stored. This is usually a clone of the Git repository named, but a projects have Subversion checkouts inside them.
Outside of that, the folder for a single project can contain any number of different folders, usually for design ideas, requirements documents, specs, prototypes, and all the other bit and pieces that exist around the process of building a project.
Archived projects
In the Projects folder is also an Archived folder where I put zipfiles of the projects I no longer work on. The archive folder follows the same structure as the Projects folder, with a folder for each client, containing the zipped projects I’ve built for them.
Contracts and documents
I currently keep my contracts and proposals and documents like that in a separate structure, keeping everything under Projects focused on actually producing the project.
I’ve showed you mine…
I’m kind of curious as to how you organize your projects. Are there any applications I should be using, any important metadata I’m missing out on, or any other tricks you employ?
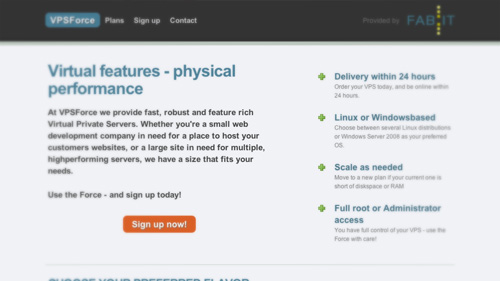
Launch: VPSForce
Fab:IT, a small hosting company in Copenhagen, Denmark, has long been my standard go-to-guys when I need a VPS hosted locally. They wanted to put more focus on their VPS hosting products, and asked me to build them a dedicated site for their offerings.

I teamed up with Kasper from activeart and aided by Laust Rud Jacobsen and built them the simple almost-one-page-website you can see at http://vpsforce.eu.
Redmine plugin: Github Hook
I use Redmine to keep track of most of Substance Labs projects. It’s a nifty, open source project management/issue tracking system, and I am quite happy with it.
I also use Git for most my source control management needs, and I tend to push my repositories to Github when I need to share them with others.
If you too fit this description, I have a little treat for you; a Redmine plugin that makes Github integration easy.
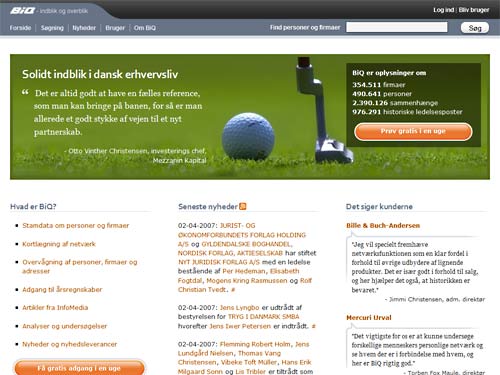
Using Google Page Speed to optimize websites
Back when Yahoo! released their YSlow add-on for Firebug, I took it for a spin and optimized biq.dk using it.
Google recently released their variant of YSlow called Page Speed. Like YSlow, it’s an add-on for Firebug and it provides a bunch of recommendations for optimizing the clientside performance of your websites. This time, I’ll let it loose on the homepage of Lokalebasen.
Launch: Lokalebasen
It’s not like this has been a secret until now, but Lokalebasen, the most recent client work built by me (in collaboration with Casper Fabricius) has launched.
Lokalebasen allows realtors and other providers of offices, warehouses and production facilities to connect with companies looking for a location to buy or rent in Denmark. And so far, the site has been successful.

Testing HTML emails with Rails and Litmus
Every so often, a client wants their web application to send out emails that could benefit from a bit richer styling than what’s provided with your basic text emails. Occasionally, they’re right, and you find yourself walking down the path of HTML emails. But beware! That path is perilous and behind every corner lurks the big, all-consuming monsters of HTML emails; Email clients.
Side job versus dayjob
I have been moonlighting as a freelance webdeveloper for the last couple of years. The first year, I was using my spare evenings and weekends until I began having trouble finding enough time to dedicate to new projects.
My reaction was to cut down on my dayjob, leaving me with more time to focus on my own clients (and less time to focus on BiQ, forcing us to hire another developer).
Rails Camp DK 2008
Take 12 attendees (one from Italy, way to go, Fransesco!), 11 Apple laptops (and one Windows one, I believe), 1 wifi hotspot, mix it all together in a cottage in the middle of nowhere, sprinkle it with a tad of Ruby, Git, and *jour and let is stew for 2 days and 2 nights.
What you get is a Rails Camp, and the above recipe was cooked with great success last weekend. Thomas Watson has a bunch of pictures from the event.
Rails Rumble 2008
Rails Rumble 2008 is in full effect. Rails Rumble is a 48 hour Rails development contest, and I and two others from the Copenhagen Ruby Brigade have decided to enter the fray.
2 hours to go
The time is getting close to midnight and my eyelids are getting to close to the floor – or so it feels. We’re done, there’s no way we can manage any more improvements.
The last hour we’ve been doing bugfixes by deleting the stuff that’s not working. When something is buggy with no time (or energy) to fix it, and you refuse to deploy low quality stuff, that’s the way to go about it. Oh well.
Rails Rumble 2008 is over for us, looking forward to going through all the apps – some of them are looking really amazing.
3.5 hours to go
Fatigue is definitely setting in now. We’re doing stupid mistakes and things aren’t moving nearly as quickly as it has been. But, we’ve been able to check off some of the items on the “nice to have” list, which is… well… nice. Looks like my ability to blog doesn’t increase the more tired I get, either.
Anyways, the site has been deployed, and we don’t want to risk doing anything major to it for the remainder of the contest – we’re bound to break something if we do.
So without further ado I give you Quotagious – the most awesome way to store and find quotes.
7 hours to go
Uh oh, less than a regular day of work left. Actually, a lot less as it’s highly unlikely we’ll stay awake until the deadline, it being at 2AM our time and tomorrow being a work day.
Funny how tons of small things crop up as we get closer to the deadline. Luckily we have the features we aimed for done. And they would’ve been deployed had it not been for the fact that something took the server down. Oh well, with no staging environment stuff like that happens.
Thomas has been working on Twitter integration for the last few hours. We didn’t want to be the only Rails Rumble app not hooked up to Twitter somehow… Performance optimizations and even more usability improvements have been my focus for the last few hours – our beta testers are ruthless, thanks guys :)
In related news, we’re now down to 99% Ruby code, 1% Javascript :(
12 hours to go
75% through the competition. So far I have been focused on usability and making the site look nice. Thomas has started on one of the fancier features, and my wife has been doing beta-testing for us.
Having someone outside the team look over the application is invaluable, even if done remotely. We’ve already implemented some changes, primarily in relation to wording and program flow in order to make it clearer what the application is and how it works.
The application is pretty solid, and we’ve added a “stable” tag to it. So if we end up messing it totally up the last twelve hours, at least we’ll have something to deploy. We’ve also started working purely in feature branches (yay Git) to lessen the risk that we end up deploying something half-implemented and broken.
Day 2 – 17 hours to go
Good morning, time to dive back into the code after a short nights sleep. Unfortunately, the more interesting stuff will have to wait, as the nights beta-testing revealed a few serious issues that needs to be fixed; primarily usability-wise. I have a feeling that we won’t get many favourable votes if people cannot sign up or log in.
26 hours to go
Yawn, tiredness is definitely setting in, but we’ve come a long way by now. The core functionality is working and seems solid – although I am sure it’s all an illusion that shatters the moment a real user gets involved. We’ve even got around to adding the majority of the UI theme.
UI-wise we had originally decided on just buying a stock theme somewhere, but we ended up doing it ourselves. I had some visual ideas I wanted to try out, and most the themes we could find in the short time we’d put aside for it, didn’t feel right and/or would need too much modification after the fact. So we’re rolling our now – support for IE6? Yeah, right.
For the last couple of hours we’ve been mainly doing minor stuff, none of us really feel like tackling the bigger ToDo items. Looking at the bright side, this means we’ve got a fairly complete’ish application now not even halfways through the competion.
The plan for tomorrow is to dig into the more interesting stuff; the features that move the application away from “meh, this is just a script/generate scaffold job” and into Championship belt status – or at least, that’s the plan.
The plan for right now: Sleeping.
32 hours to go
The first long workday (and then some) has passed – and we’re still going strong. However fatigue is becoming noticeable and I suspect we’ll be heading away from the computers to do something different very soon.
The application is really shaping up. We’re dealing with a bunch of fairly intricate edge cases we discover as we learn more about data model, and Test Driven Development is really helping us out here.
Our To Do list for today is growing thin, and it looks like we might be able to start working on polish and cool stuff already today.
37 hours to go
5 hours in, and we’ve started questioning our data model. It’s not even that it’s that complex. We’ve got 5 models, but it should probably be just 4. Too bad we can’t figure out if it’ll make things easier or harder cutting the one model.
Another thing we’ve been running into is the desire to make things too good. When you’re facing a 48 hour deadline you have to settle for good enough. There’s simply no time to go “Hrm, that URL doesn’t like exactly like I’d like it to, let’s just tweak it a liiiiiiittle bit…” – before you know it, you look at the clock and it’s an hour later.
42 hours to go
Due to the competition starting at 1AM our time we figured we’d be wiser to start the competition by sleeping, so by now we’ve only been at it for roughly 3 hours. Progress so far: Breakfast has been eaten, and a basic application skeleton has been deployed to our server, running a very, very, very basic version of our core functionality.
We’ve used Bort (as I am sure a ton of other teams has as well) as the base for the application, and I am sure we’ve have saved some time doing just that.
Next time around I’ll probably take a look at the base application before actually basing an application on it, though. Not that there has been any issues, but we did waste some time figuring out some Bort details. Luckily, it’s time to dig into the meat of the application now.
ImmediateFeedbackFormatter - Better formatted RSpec output
Update: If you want something like this for RSpec 2, use Fuubar
On one of my projects the specs are now taking a full 10 minutes to run on my machine. Needless to say, it’s mightily annoying seeing a spec failure in the output knowing you’ll have to wait for 10 minutes before you get the details of what’s failing and you can get to fixing it.
Luckily my co-worker, Laust Rud Jensen, had that same itch and decided to scratch it. Unfortunately he doesn’t have a website to post about these things, so I am posting it for him:
change:healthcare on CNN
My longest running client, change:healthcare, has been featured on the CNN website and is scheduled to appear on air this weekend – what a great achievement.
I’ve worked with Christopher, one of the founders, and the rest of the team for the last few years, going from a static website with just 5 pages to an increasingly complex Ruby on Rails application helping people make sense of their medical bills and providers.
These guys (and gals) are the real deal. They are in this to change healthcare for the better – publishing a free PDF book and getting on CNN are just a few of the steps on the way.
Congratulations.
Launch: Børn i byen
This is probably one of those posts, that I ought to in Danish, oh well…
The recent weekend marked the launch of Børn i byen (that’s “Children in the city” for you danishly-challenged readers) – a user-driven guide to Copenhagen focusing solely on parents and their children.
People are already blogging about it and judging by the comments, people are liking it.
Since December I have been part of the Børn i byen team. Even though I have no kids, I was added to the project – on recommendation from Lars to assist the original developer and the rest of the team get a launchable product out the virtual door.
On the technical side of things, it’s all Ruby on Rails, using Blueprint for the CSS, Capistrano for deployment, Comatose for a lightweight CMS, Geokit for the Google Map stuff, and Carolines espresso machine for fuel.
On Rails 2.0, SQL Server adapter, gems, vendor and load paths
Over the last few days I have been moving the BiQ application to Rails 2.0 PR. I’ve so far run into a fair deal of issues; one annoying one that I figured I’d share.
The gist of the matter is that creating some of my models failed in some cases. It appeared to be primarily when the save triggered an insert into another table as well.
Digging around a bit, I traced it down to the fact that the newly created model was given an id that didn’t match the id in the database. The reason for that turned out to be quite the sneaky little bastard…
Prototype and TEXTware QUICKfind vs Internet Explorer
You know we’re sitting on four million pounds of fuel, one nuclear weapon and a thing that has 270,000 moving parts built by the lowest bidder. Makes you feel good, doesn’t it?
After launching the rewritten and redesigned BiQ I got word of seemingly random IE installations crashing within seconds of opening BiQ. I could not find a way to reproduce this and it only occured on a tiny minority of client installations, so I shrugged it off as yet another reason to upgrade to Firefox.
Launch: BiQ on Rails
After 6 months of evangelizing and advocating, followed by 6 more months of rewriting, and then 3 more months of building new features and enhancing existing ones, we have finally launched the new version of BiQ.
Going from ASP/VBScript on Windows 2000 and IIS to Ruby and Rails on Debian served with love by Apache proxy balancing to a Mongrel backend, using memcached for relieving the database of those common queries, with continuous integration provided by Cruise Control and easy deployment through Capistrano sure as heck feels good.
Add to that the fact that the new look is quite delicious and powered by standards compliant XHTML sprinkled with a tiny amount of Ajax and a hint of microformats and Atom feeds, and has a blog and some new killer features and you’ll probably understand why I am happy.
Now it is time to make the site even better. ;)
Online payments are still a mess
This is a followup to my previous rant about the state of accepting online subscriptions.
A few things happened after my post. Most importantly the client met with a focus group of potential users, and – among other things – talked pricing with them. Every single one stated they’d much rather prefer paying a one-off yearly fee instead of automated monthly subscriptions.
2006 in retrospect
It’s a new year, and of course, this calls for looking back at the year that passed. The short version: 2006 has been a great year for me on several levels.
Professionally
Career wise 2006 has been coloured primarily by Ruby on Rails.
I founded my freelance web application development shop in January and started having fun building Rails stuff for clients (with the launches of Pluggd and MedBillManager being the highlights).
On the day job, my boss finally caved in after hearing me evangelize and rave about Ruby, and in March we started looking at the possibility of Rails as our new platform.
The final decision, which was luckily a go, came in July and the actual rewrite began making my dayjob ever so more interesting.
On the more social side of Ruby and Rails, 2006 also became the birth year of the Copenhagen Ruby Brigade. By now we hold (almost) montly meetings usually with around 20 smart and fun participants, healthy discussions and unhealthy fast food.
Virtually
The life of mentalized has been a exciting ride throughout 2006 as well.
The year was kickstarted when my satirical Building your very own web2.0 layout reached the Digg hordes in February and became the most visited page on mentalized in 2006 with 175K pageviews.
The runner ups in the category “top content of 2006” are my free AJAX progress indicator images with 107K pageviews. These are still going strong and getting a fair amount of hits every day.
Honorable mentions go to some of my Rails related tutorials: No such file to load — mkmf and Putting Debian on Ruby rails.
It looks like the advice I can take away from 2006 is that writing jokes, giving stuff away for free, and posting images of scantily clad women are great ways to increase your pageview statistics…
After the rewrite
Around 6 months ago I started the actual progress of rewriting our existing, customer facing application at BiQ.
A week or two before christmas the rewrite went feature complete. That is; all the features we want and need in the next, Ruby based version of BiQ have been rewritten.
Launch: MedBillManager
MedBillManager makes dealing with medical bills easier and allows you to compare what you’re paying with what others are paying.
MedBillManager is a little (well not quite that small) something that I’ve been working on over the last couple of months. I did most of the backend stuff together with Wilkes Joiner and Matthew Beale, while Matt Mueller dealt with the front end.
It’s the first Rails application developed primarily by Substance Lab and I’ve been working with Christopher on it since the beginning so it feels really good getting it out the door.
Accepting online subscriptions is a mess
Payment gateways, merchant accounts, transaction fees, statements, grraaaah, it’s driving me bonkers.
Here’s the deal: I have a client wanting to sell subscriptions for his web application. Nothing fancy, everyone’s doing it. It should be easy finding a payment gateway supporting that, right? I imagine it is once you manage to wrap your brain around the confusion that is payment gateways and merchant accounts.
A small part of me on wow-europe.com
Considering I am a World of Warcraft player and previously pondered applying for a webmaster position at Blizzard Europe but decided against it due to not feeling like moving to Paris, it’s pretty cool to notice that a small part of me have still made it onto the World of Warcraft website.
Their new World of Warcraft game stats page uses one of my activity indicators to, well, indicate activity.
Blizzards spinning ball is clearly the same as mine, and has most likely been lifted from Napyfabs collection.
Putting stuff into the public domain and seeing it pop up in unexpected places like this is extremely cool and has so far been my favorite thing about putting together the collection of animated GIF progress indicators.
What's going on around here
It’s been pretty quiet around these parts lately – if you ignore the posts about Copenhagen.rb meetings at least. That’s primarily because I am having tons of fun at work, which for some reason doesn’t leave me much time for blogging. Not that I would ever think of blogging at work, no siree…
Anyways, here are some tidbits about what’s be going around my life recently:
- The BiQ rewrite is going really well, and I am thoroughly enjoying this.
- Copenhagen Ruby Brigade has taken off and the two meetings so far have been visited by 20-25 Ruby heads. I’m really enjoying these meetings and the more social side of software.
- My girlfriend started blogging – primarily for a school project, but it will be interesting to see if she keeps blogging.
- Substance Lab is busy with client work.
- The puppy is growing bigger – she’s almost a real dog now.
Next Copenhagen.rb meeting
The next meeting of the Copenhagen Ruby Brigade will be on Tuesday 19th, at 17:30. Kraftvaerk is hosting the event at their offices at Vesterbrogade 74, 4. sal, 1620 København.
For more details head on over to our sparkling. new website designed by yours truly and still in a half-finished state.
Size does matter
I have published my report and findings on this subject .
In his most recent Alertbox, Jakob Nielsen dived into screen resolution and page layout. His summarized findings are:
Optimize Web pages for 1024×768, but use a liquid layout that stretches well for any resolution, from 800×600 to 1280×1024.
There seems, however, to be one important thing wrong with Jakob Nielsens findings: They are based on the assumption that people run their browser in a maximized window with no added browser chrome. I claim that this is a false assumption in most cases. As does Jesper over at justaddwater.dk.
Guesses and claims are interesting in their own right, but in the long wrong, they are pointless and hard facts needs to take their place. Sadly, I have yet to experience a statistics solution that display this useful piece of information. They usually just track the basically useless screen dimensions.
So I whipped up some quick tracking
Doing beats complaining, so instead of complain about the lack of usable metrics, I whipped up a quick and dirty browser viewport dimension tracker myself. It’s rudimentary, but should work for most browsers. It should also fail silently for the rest, so your visitors hopefully won’t notice.
It currently tracks screen width and height, and browser viewport width and height in addition to the client IP address and a timestamp. I plan on making the collected data freely available.
Feel free to join my little project if you’re interested in these numbers.
Here’s hoping my shared hosting account doesn’t croak under this. :)
The first small steps
I am now well over a week into putting BiQ on Rails, and I’ve been having so much fun. The fact that I actually getting paid for writing code that’s pretty and well tested means so much to the enjoyment of my work.
BiQ on Rails, it's a go!
At long last! I got the final commitment from my boss. We’ll be moving down the path of rebuilding BiQ using Ruby on Rails. Goodbye stupid ASP, hello sweet Ruby.
SQL Server 2000 seems confused
So I am getting this error in my Windows Application Event Log:
The log file for database ‘tempdb’ is full. Back up the transaction log for the database to free up some log space.
Fair enough, it happens. But when I go to backup the tempdb database using Enterprise Manager, I get this message:
Backup and restore operations are not allowed on database tempdb.
Someone tell that to whoever wrote the event log message. :)
The solution?
The proper solution is likely to manually grow the tempdb files to a more appropriate level than the current. Ah well, I’m no DBA, and this seem to have solved the issue for now:
BACKUP LOG tempdb WITH TRUNCATE_ONLYFor some reason that command completes without errors, even though "Backup and restore operations are not allowed on database tempdb. There definitely seems to be some confusion as to what’s allowed and what isn’t.
Plug: Pluggd pluggs in
This weekend Pluggd launched. Pluggd is a podcasting directory/community combining podcast listening with social networking and recommendations built on the belief that many people listen to podcasts online when at work or school, and not just offline while commuting.
Through Substance Lab I have built most of their AJAX interaction, and done Ruby on Rails work helping their permanent team get ready for public launch. The initial visual design was done by me as well, although it’s been somewhat modified over the development process.
Phew, Rails Day is over
After 24 hours of insane, non-stop coding, designing, talking, and general tom-foolery, Rails Day 2006 is over. Nearly 200 teams competed, committing over 5000 total changesets to the official SVN server.
My team
Even though I got a team fairly late, and our initial design/concept wasn’t fully fleshed out, I reckon we got fairly far. The application was inspired by Dan Russells post on Creating Passionate Users about visualizing your life as dots.
The application got almost feature complete, although it got far from as usable as I would have liked it to. We’ll have it deployed to a webserver near you soon. Our team stats are here, for those who care.
Is Rails Day 2007 coming soon?
Rails Day was a really cool (and tough) experience, and I had a lot of fun. Thanks should go to my teammates and our “manager” (yes, Johannes, that’s you ;) ), and to the Rails Day crew. The spectate function, SVN bots, and generally everything has been running pretty smootly, cheers! Also huge thanks to my lovely girlfriend who took good care of me all day, and didn’t even once call me crazy or roll her eyes – at least not while I noticed.
Next year, I am hoping the danish Rails community will be crawling with people so we can field a team all sitting together. That’d be extremely cool in my book. So, see you next year?
Tidbits
- I’ve received my first Google AdSense payment. Woo, I’m a filthy rich pro-blogger!
- AjaxLoad is doing cool things with “my” AJAX activity indicator collection.
- mentalized.net started appearing on kinja. I have no clue what this means, but it looks kinda neat. I wish it didn’t bookmark the index.asp URL, though.
One day with Scott Raymond
Thursday marked a major step on the path to exploring Rails as an alternative for BiQ. As I’ve mentioned earlier I’ve been looking for someone to come and present Rails for us. We found Scott Raymond of Blinksale and IconBuffet fame and spent all of Thursday picking his brain.
acts_as_legacy
At the recent Canada on Rails conference Robby Russel introduced his upcoming plugin, Acts as legacy. Facing a 60+ table legacy system, I will definitely be watching that space. Acts_as_legacy would allow me to not worry about our existing scripts and jobs, while still rolling BiQ onto the rails.
For now, though, I am still partial to the idea of changing my tables around. Mainly to spare my poor fingers from having to type out stuff like intRelationValueRelation when building queries. relation_id makes so much more sense.
Decisions decisions.
My little black book of ideas
I carry a Moleskine notebook with me pretty much wherever I go. I use it to jot down ideas and thoughts, usually for websites and -services. At the time of writing I have 10-12 different ideas floating around in my head and/or notebook.
My problem: I have no clue how to monetize these, nor do I know if they are actually good ideas – most probably aren’t.
I could build the core of most of those ideas easily enough. I should probably follow Paul Scrivens idea of taking a weekend and do nothing but hack away at the core functionality of an application and simply get stuff out there, worry about monetization later. Harness the power of Ruby on Rails prototyping, getting real and all that jazz.
Come to think of it, I’ll probably have a bunch of time over Easter to hack away on something. And seeing how I have no pressing client work at the moment, I should probably pick an idea and just go with it.
Hm, it actually sounds like a plan.
Looking for a Rails champion
At the day job I’m the sole developer and maintainer of a legacy ASP/VBScript system. Yes, ASP/VBScript. No, not .NET. And yes, it’s driving me insane. The code contains around 42000 lines of VBSCript drivel and 30000 lines of supporting Python code.
Notetagger isn't Notetagger
Cool, Someone built Notetagger. Seems like someone either took my tutorial and ran with it, or had the same idea and came up with the same name, which isn’t unlikely at all.
I have no reason to believe one way or the other, and it doesn’t really matter to me. I just think it’s cool that an idea of mine is being brought alive by someone not me – even if that someone might not know it.
Stuff is indeed happening
Progress indicators, activity indicators, spinners, throbbers. Call them what you want, but giving some away for free sure seems to have been a good idea.
Thanks to those of you who let me know you appreciated the images, and especially to those of you who sent me your own collections. Unfortunately I really can’t be bothered to check on ownership and rights of every single image, so I need to be told that what you send me is indeed yours to release into the wild wastes of the public domain. Virgin Radio gets credit for being the first contributor to the collection who isn’t me.
So far I know of 2 places using my indicators, bibli.ca and RunThere.com who both let me know about it. Cheers! One guy also took the time to post them to his Flickr stream – how’s that for offsite backup? ;)
Jesper Rønn-Jensen asked how the link from Ajaxian influenced my stats. I think the proper response is “in a massive way”. My page views went up by a factor of 10, but then again, it never was a huge number to begin with. The number of daily pageviews peaked 2 days after the Ajaxian post, and is now getting close to what it was before.
All this sure made me feel all warm and A-listy inside. Great way to begin the new year.
Announcing WoW Snitch
WoW Snitch (now disbanded) is a small application of mine that eases the pain of uploading data from your World of Warcraft AddOns to multiple websites.
If you know what Matt Millers fine UniUploader is and does, you can think of WoW Snitch as multiple UniUploaders in one application. Each task you create is more or less able to do what UniUploader does.
I personally use WoW Snitch to upload data to my guilds Guildspace website, Census+ data for Warcraft Census (mmm, stats), and for keeping my character profiles on RPG Outfitter up to date. Unfortunately it’s currently not possible to upload to Allakhazam, Thottbot, or any of the other sites that employ their own, closed uploading mechanisms.
WoW snitch is the first Windows desktop development I have done for ages. It is a nice break away from the dynamically typed scripting languages I usually work with. There’s something soothing about that compile phase (probably because I haven’t reached 30 minute builds yet), and I really do like the warnings and errors a compiler can catch. That said, I definatly don’t mind giving up that in favor of the things made easy by for example Rubys ducktyping.
Having previously ranted about Windows applications and raved about OS X ditto, I sure hope I have managed to add some of the sexyness that’s so badly missing in many Windows applications to WoW Snitch. ::crosses fingers::
Head on over to the WoW Snitch website, download the snitch directly, and drop me some feedback in a mail or the forums or here, thanks.
AJAX activity indicators
An important design element that’s part of the whole AJAX business is somehow letting your user know that stuff is actually happening while the server crunches away. A common way to do so, is to add a little animated GIF that is only shown when the AJAX request is happening.
Lighttpd mod_cgi slowdown issue
My first Ruby on Rails project is currently being tested by some friends. Today one of them told me that it was running REAL slow for him; around 15 seconds per request! Needless to say, that’s bad (and weird, since I saw nothing of the kind). Thus began the hunt.
The application is running Ruby on Rails on MySQL on Lighttpd with FastCGI proxypassed behind Apache, which frankly makes it kinda hard to pinpoint a problem like this.
After a bunch of debugging back and forth it became clear that Lighttpd was screwing something up, even Webrick was serving pages quicker to him. However, I had no clue exactly what was going on, so I started trimming the config.
One item removed at a time, restarting Lighttpd, trying to access a bunch of pages, rinse and repeat.
Heureka! Turns out that removing mod_cgi from the list of loaded modules completely removed the problems. Why? Beats me, but there is no doubt that the entire application is running faster now. Even the logfile shows improvement (4-8 times increase in the amount of guesstimated requests per second). Apparently I wasn’t even using mod_cgi for anything except slowing Lighttpd down.
In the future I should probably configure servers using the same policy as when designing websites: Only include the necessary elements, simple, with less cruft. Lesson learned.
Ruby on Rails site on Stylegala
Whoa, the Ruby on Rails site got featured on Stylegala. That’s pretty cool and the first site of mine (getting ever harder to call it mine, though, read on for more on that) to get featured on any site-gallery.
The Stylegala entry had an interesting side effect: In the comments, Mike Rundle complained about the sites header – which I’ll be the first to admit was pretty sucky (insert long-winded excuse here). Constructive criticism is always great ofcourse, but in Mikes case, there wasn’t far from words to action and he created a new header for us to use. Very cool stuff!
Thanks Mike, the header now looks just like it always should’ve done.
Live comment previews are back
My recent experiment with live comment previews by virtue of AJAX didn’t fly terribly well and I ended up removing them again.
They’re back, thanks to a comment by Nick, which led me to a post by Phil Wilson, which in turn led me to a Javascript implementation of Textile originally by Stuart Langridge and with later improvements by Jeff Minard.
The Javascript is probably a better solution since there’s no real need for the round trip to the server on every other inputted character. It makes for better responsiveness and less strain on the server. The downside is the fact, that the preview doesn’t necessarily reflect the final appearance of the comment.
In the coming time I will be tweaking both Javascript and server settings to bring the appearance of the preview and final comment in sync with each other. Starting with me allowing basically all HTML tags in the comment fields.
I've been ripped off
… Well, not really.
The guy behind RailFrog emailed and asked if I was cool with him using the Ruby on Rails design.
For a project like Ruby on Rails it makes a whole lot of sense letting users of the framework use the website design, and it’s kind of funky seeing your work evolve/mutate/adapt.
So yes, I was cool with it and I wish him the best of luck with the project. Oh, and I dig the frog.
AJAXified live comment preview
Update: Ah well, it was a fun experiment, but I’ve decided to scrap it again, possible in favor of something pure Javascript’ish. The AJAX preview is either too unresponsive to be worthwhile or I send way too many requests against MT/MySQL that I am comfortable with on a shared server.
Thanks to the wonders of Sam Stephensons Prototype, Movable Types comment preview template and AJAX, I am now sporting live comment previews.
There is an issue at the moment: It seems Movable Types comment preview doesn’t adhere to the settings I have set for stripping HTML, so some HTML elements might show up in the preview, but be stripped in the final comment. Bad, I know.
So far I’ve only got around to checking it in Firefox, but I think Prototype is my saviour here, and I assume the previews will work in all Javascript enabled browsers that support asynchronous XMLHTTPRequest – ie IE6, Firefox, Safari (I believe).
If you don’t have one of those browsers, well… What are you waiting for?
Mozilla search plug-ins
Cool, I’ve gotten 3 search plug-ins in the Mycroft project: 2 for EverQuest database Lucy, and one for BiQ .
Notetagger - Adding users and subdomains
Time to take Notetagger up a notch and add support for multiple users. And being the always creative and innovative person I am, I’ll naturally be doing what the cool kids are doing; using subdomains as account keys.
You might want to read the previous installment before this.
Naming projects
How the … do people come up with names for companies and projects. I don’t get it. It seems that I can come up with a name in two ways:
- Grab the first that comes into my mind and go with that even though it blows. Notetagger ?! Cmon, Jakob, surely you can do better…
- Spend forever pondering synonyms, combinations, puns, making endless lists and evaluating, scrapping, thinking, reconsidering, and eventually end up deciding that I can’t come up with a name that works. Gah!
To top it all off, I’ve found a criteria that’s perfect for figuring out if the name I’ve come up with is good enough: The domain name is taken. For all worthwhile top level domains.
Sigh.
Notetagger - Summing up
The previous installments cover roughly 4 hours of development, research and taking notes for these posts. That is 4 hours from doing the initial
rails notetaggerto having an application that works. It’s not perfect in any way, but it does most of what I initially aimed for. Not too shabby for a slowpoke like me, I say.
Notetagger - Adding the Ajax
Finally I can get around to one of the reasons I started creating Notetagger: Playing with Ajax. In this installment I’ll take you through adding simple Ajax functionality to an application.
You might want to read the previous installment before this one.
Notetagger - Adding tags
Onwards to implementing tagging, taking advantage of a whole bunch of Ruby on Rails features: Helpers, assocations, partials, and filters.
I wasn’t entirely sure how to go about the whole tagging business, and I initially went for keeping all the tags separated by spaces in a string. While that’s a perfectly fine way to display and enter tags, it has a whole bunch of flaws when you actually want to store and use the tags.
(You might want to read the previous installment before this one.)
Notetagger - Getting down and dirty
In this installment of Project Notetagger I dig into the gritty, technical details and start writing real code. The database and model is created, the first HTML output and I even get around to adding Ajax. All in a few hours of development.
Notetagger - The introduction
I want to get into using Ajax. I want to get more Ruby on Rails experience. I want an online place to post my thoughts and notes since my memory isn’t quite reliable.
If you think the above sounds like something that should be combined into a project, you are right, and I did just that. To make it even more interesting, I’ve decided to share my progress with you and the rest of the world.
New server, new Movable Type, same old inactivity
If you’re seeing this, something must’ve gone right.
I’ve moved Mentalized.net to a new host and upgraded my Movable Type installation from v2.661 to the newest v3.14.
I am now away from IIS and crummy ASP/VBScript and onto FreeBSD, Apache and a multitude of scripting languages. Yay!
Luckily the process of migrating Movable Type from one server with v2.661 and Berkley DB to a new server running v3.14 with a newer version of Berkley DB and mySQL was a simple gazillion step process that took days and made me want to strangle a kitten – well, at least give it an not-so-gentle push.
Ruby on Rails website refurbished
It’s been a long time since I’ve added anything to my portfolio. But just before leaving the online world for christmas, I worked with David (and indirectly Marten Veldthuis and Jon Hicks – kudos for coming up with initial ideas to work from) to redesign/rebrand/refurbish the web presence of Ruby on Rails.
Borland Delphi 6 dock icon
I recently found/invented a need for a PNG icon for Borlands Delphi 6 to put in a dock so I went ahead and made one. Feel free to use it for personal use, or mock me for my graphical (in)abilities.
!/journal/2004/09/15/borland_delphi_6_dock_icon/delphi6.png (Borland Delphi 6)!
Weird size (215px x 215px), I know.
Design tweaking
Messed around with the new layout a bit today, fixing some issues and likely creating some new ones:
- The sidebar has been given a background color to seperate it a bit more from the main content.
- The main navigation links has been spaced out and given a hover style to make them more visible.
- The dropshadow under the pagetitle is gone. Trying to cut down on my blatant abuse of dropshadows here.
- The outer striped gradients has been flipped. It looks nicer this way and I feel it helps leading the eye towards the content.
- The CSS now losely follows the naming conventions put forth by Andy Clarke.
- The document structure has been improved (I hope), based on Tomas Jogins thoughts about hierarchy and the comments to his post.
- The search is now styled, inspired by the technique detailed by Dave Shea.
So far, all seems well and somewhat better.
Redesign details
Yesterdays redesign post was a bit short since I was lazy and in a hurry. Today I bring you a bit more details about the new layout. Easy now, try to control your excitement.
Tearing down and building up again
For a long time I have been contemplating redesigning this website. Not because it really needed it (I actually quite liked the old look), however I had to redesign something. So I did.
There are still a few quirks to iron out, obviously, including making IE render the site as I want it to. I might get around to that eventually.
Anyways, enjoy, and let me know if something has turned out to be crap.
Redesigning Daily Rush
A few weeks ago we finally launched the new design of danish gaming portal, Daily Rush. We had been living with the old design for a couple of years, and everybody on the crew were getting tired of it.
Furthermore we wanted to change the way we do some things, mainly to allow for more flexibility in the daily news reporting, plus to open op the page layout for some of the things we’ve been wanting to implement for a while.
CSS Depot
The first steps I take when I start implementing a new layout are always the same:
- Create a basic, empty XHTML structure
- Try to remember how I create that 3 column, semi-liquid layout with a footer and the columns extending the full height or whichever layout I need.
- Try to work out why the version I’ve implemented this time around breaks in other browsers.
To avoid taking that path again I collected templates for the layouts I usually use so I could just copy them the next time, and decided I might as well share them: Voila, CSS Depot was born.
The individual files are standalones with no external CSS influencing the layout model. Each div used for laying out the page is colored to make it easier to see what’s going and all the layout specifc CSS rules are visible when viewing the page in your browser – no need to hunt through the HTML source or external files.
The files should all be valid XHTML1 and render (practically) the same in IE6 (Win), IE5.5(Win), Opera 7, Firebird 0.7, and Safari 1.1 hopefully making them an excellent basis to build your next killer webdesign on.
Green? Super green
Well, I wanted to try some things out designwise and ended up creating a new look’n’feel for Mentalized, oops.
Vastly inspired by Binary Bonsai and Stopdesign and an old layout I had laying about on my HD.
As always, please let me know if something isn’t working for you, or looks … well, odd.
aspTuneTracker
aspTuneTracker enables you to show to other people what music you are listening to at the moment in Winamp and other players.
Announcing aspTuneTracker
Inspired by a post at A Whole Lotta Nothing I decided to create my own version of his Movable Type “hack”, using ASP/VBScript (yuck) instead of Movable Type.
Announcing J-ReferrerTracker
J-ReferrerTracker is no more, I’m sorry. And if you’re still using ASP/VBscript, I’m very sorry
For some time now, I have been using Steven’s JavaScript to track referrers to my site. This wasn’t exactly what I wanted as it didn’t give me an overview over what pages actually got linked, so I decided to create my own tracker in ASP/VBscript (ugh) - thus J-ReferrerTracker was born.
It isn’t fancy at all, but it gets the job done in a manner I am happy with. I’ve released it to the general public in case others might get happy as well.