Articles about usability
Invoice best practices for SaaS apps
When you run a SaaS business sending out invoices is your lifeblood. Hopefully, you’re generating a ton of invoices and sending them off to your customers.
Here are a few best practices to consider after automatically charging your customers.
Designers solve problems - what do developers do?
Squeezing UX design into an agile process is hard. I think so and Joshua Porter thinks so. He reasons that this is because “design is about solving problems”, and solving problems cannot be squeezed into 2 week iterations.
Hm. I wonder what that says about developers?
In defense of the scrollbar
I don’t get Apples insistence on getting rid of scrollbars in OS X. What have they got against them?
They take up screen estate, sure, but seeing how the smallest Mac display has a resolution of 1280 by 800 (on the 13" Macbook) a scrollbar really doesn’t take up that large a piece of the total pixels. And with the new Lion/iOS style they are practically invisible unless you look for them.
Removing focus outlines
In order to make it possible to navigate a website using the keyboard, browsers put an outline around the currently focused interactive elements, like links, buttons and form fields.
Firefox uses a dotted outline for links, and a blue glow for input elements. Chrome and Safari on OS X use a blue glow for everything. Many people don’t like those.
Browser widths again again
As someone who has been rambling about the irrelevance of screen resolutions and the importance of browser sizes for years, it is always a pleasure seeing other people get the point.
The other day I was pointed at Liquid Fold, a project that “will provide you a handy set of graphs showing a breakdown of your visitors’ browser sizes”. Anything that improves visibility of this important metric that most statistics packages fail to report is a Good Thing.
Is app update nirvana here?
When I previously wrote about the tyranny of software updates, one of the takeaways were that it would be nice if someone were to create a centralized, out of band, update mechanism for installed applications.
Lo and behold, with the invent of the Mac App Store, Apple has done just that for us OS X users. Applications you buy in the store are also upgraded in the store. Fantastic! software updating bliss is here! We’ve finally reached application update nirvana.
Not quite. Unfortunately the app store update process has a few drawbacks:
Manually quitting and restarting applications
The experience of updating comes to a grinding halt when I am told that X applications are running and I need to quit them. I have to command-tab around and manually search my dock and menu bar to find applications that I happen to have running.
And that’s not even the end of it. When the applications have been updated, I have to launch them again manually. At least, in-application-updates have the ability to upgrade and relaunch on their own.
Certainly this is escalated by the fact that I have primarily bought applications that launch on login and are running all the time, so having to find and start them is something I only do when updating.
A separate application to find updates
Despite what Apple would like, I don’t have the Mac App Store running all the time. I don’t even have it in my dock as that’s reserved for stuff I use. As a matter of fact, I only launch the app store when I want to find new software. Updates at that point is nothing but an inconvenient distraction – especially as I have to go through the search-and-destroy-and-revive process mentioned above.
I still think that there would be value in having application updates bundled with my system software updates. At least that is checking for updates ever so often and notifying me when there are some – I don’t have to do anything but click the “Upgrade now” button.
Two steps back
The Mac App Store application update progress is one step forward and two steps back. I am hoping both of the backwards steps can be fixed in software.
Certainly. a software update API that applications can hook into could be added, so applications can relaunch themselves when updated. Making the update check an automated, regular event should be easy as well – the infrastructure is there already.
I am still hoping we’ll get something equivalent of Debians apt, wrapped in a nice Cocoa UI.
The UI element that broke the users back
There it is. Your marvel of an interface. Clean, de-cluttered, easy to use. Steve Jobs would hire you if he saw this. Nah, he would be too gobsmacked to hire you. Yeah, that’s right. You’re the master of simpl…
The sound of your ringing phone pulls you out of your self-congratulatory bubble.
It’s the boss. He’s loving the interface, but wondering if it would be possible to add just a tiny element, it’s not much, just an link to like the page on Facebook, no big deal.
Startup lessons from Rails Rumble
Rails Rumble is an annual, 48 hour web application programming competion. This year around 300 teams attempted to build and launch a web application over the course of a weekend, 180 succeeded.
Participating in the Rails Rumble is a lot like being in a startup, just a heck of a lot more focused. A small group of people with nothing but an idea, passion, and a tight deadline. As such. there are some lessons that apply equally well to Rails Rumble as to launching a new startup.
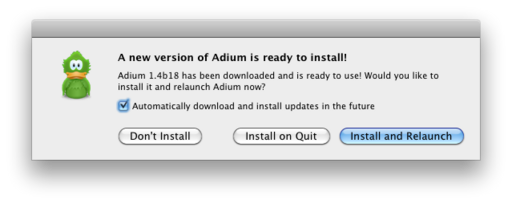
Adium installs updates on quit
Adium has moved one step closer to the approach I’ve suggested applications take for software updates:

“Install on Quit” is a great option and sure beats the “install now and interrupt what I wanted to do”. I would prefer that the upgrade dialog only popped up when I quit the application, but I’ll take any incremental improvement.
5 reasons to not use HTML5 right now
HTML5 is the new version of HTML and XHTML. As always when a new technology comes out, in particular one that’s meant to replace what we know and -love-use, there are plenty of excuses to not progress and adapt the new technology.
I hereby give you 5 reasons to not use HTML5 for your websites today – and the reasons they are wrong.
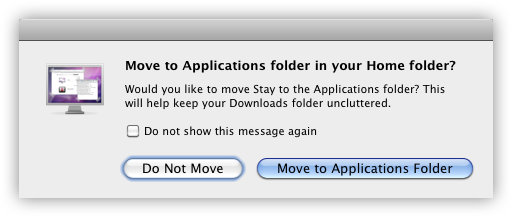
Move to Applications?
We Mac users have been blessed with self-contained applications that (for the most part) don’t require an installation/setup. This means trying out a new application is a simple matter of downloading and double clicking and the app is running.
However, in many cases people end up having their applications installed to their Downloads folder instead of the “proper” Applications folder, because they don’t know or care where their apps are running.
Stay, a great window helper application with an ungoogleable name, recognizes this antipattern and is able to move itself to the Applications folder if it’s running from Downloads.

What a great way to recognize and prevent a potential headache for your customers.
Update: Looks like this feature was originally created by Andy Kim from Potion Factory and released in as open source based on an idea by the omnipresent John Gruber.
Don't use placeholder text as labels
One of the form field enhancements coming in HTML5 is the placeholder-attribute:
The placeholder attribute represents a short hint (a word or short phrase) intended to aid the user with data entry. A hint could be a sample value or a brief description of the expected format.
Not a new concept by any means, but it’s great that it’s being formalized and supported by browsers. The HTML5 spec then goes on to say:
The placeholder attribute should not be used as an alternative to a label.
This is important because the placeholder text gets removed as the form is being filled out and your form needs to be usable even when your placeholder text is not there.
Webdesign critique: Cooper.com
A problem with companies becoming ever more aware of and adept at social media is the fact that it’s become hard to whine about some company without instantly having a representative asking you what’s wrong. Some times you just want to whine.
This is roughly what happened after I tweeted my dissatisfaction with the new Cooper website.
Okay, fair enough, I’ll spend some time going over some of the issues I found.
Your browser wants its back button back
The other day I was playing around with a potential design for a little something I’m working on. After messing about in Photoshop drawing a button that would take the user back to the previous screen, I had to stop and ask myself the million dollar question: “Why?”
Browser size awareness at Google
I have been preaching the importance of measuring browser width rather than screen width for quite some time now. Unfortunately, people still focus in the size of the users screen when they discuss website design widths.
I don’t blame them. Most web analytics packages don’t provide us with a metric that tells us the viewport widths of our users, and as humans we are likely to grasp onto the metrics that is available to us, not necessarily those that are important.
A tiny sparkle of hope has now emerged in a sea of ignorance: Someone at Google figured out that people browse the web with differently sized browser windows.
The result is a small tool to visualize what percentage of users can actually see a given area of your website without having to scroll: Google Browser Size
The tool is still pretty crude – as the comments to the introductory post clearly tells – but in time it could get really useful. If nothing else, it can hopefully be used to open the eyes of clients and designers.
All I am waiting for is getting this rolled into Google Analytics, preferably instead of the useless Screen Resolution metric.
Using Google Page Speed to optimize websites
Back when Yahoo! released their YSlow add-on for Firebug, I took it for a spin and optimized biq.dk using it.
Google recently released their variant of YSlow called Page Speed. Like YSlow, it’s an add-on for Firebug and it provides a bunch of recommendations for optimizing the clientside performance of your websites. This time, I’ll let it loose on the homepage of Lokalebasen.
Side job versus dayjob
I have been moonlighting as a freelance webdeveloper for the last couple of years. The first year, I was using my spare evenings and weekends until I began having trouble finding enough time to dedicate to new projects.
My reaction was to cut down on my dayjob, leaving me with more time to focus on my own clients (and less time to focus on BiQ, forcing us to hire another developer).
Podcasts as marketing vehicles
Apple, please make it easier for us to consume Steve…
Why is there not a single podcast I can subscribe to, so the HD versions of the most recent Apple keynote, iPhone SDK announcement, or any other reality-distortion-field-spreading event automagically appears on my media center Mac, iPod or iPhone?
As it is now, I have to wait for the video to appear on the website, then open iTunes, then find the podcast, then fetch the single episode, and then wait for that to download. And finally I can view it on my TV. If they instead provided a proper podcast, the iPhone SDK presentation would’ve been waiting for me when I got up this morning.
Apple has probably the biggest podcast aggregator in the world with the iTunes Store. They have near-ultimate dominans on the market for portable audio and/or video players. They have one of the most loyal and fanatic fanbases in the world. They provide high quality videos of their special events and the fanbase is slurping it up. Their marketing machine is highly effective at creating buzz.
They already have all the pieces of the puzzle, they just need to put it together.
They could even provide a podcast of their ads and people would subscribe. It’s free advertising directly to the computer, living room, or pockets of interested customers.
Double u double u double huh?
It’s about time we kill the “www”. I don’t mean the World Wide Web, obviously, but the three letters that appear at the beginning of a plethora of website addresses.
Seen from a human perspective they serve very little purpose these days. Sure, many people believe they are required – and in some cases they are due to technical oversights – and will happily enter them in the address bar.
It could be argued that they make it easy to recognize a website address. I agree, everybody recognizes “www.example.com” as a website address. However, my guess is that people are just as likely to recognize “example.com”. The dot and the 2-4 letters following it are what makes a website address – both on a technical level, but also in peoples minds.
Why it’s bad
The World Wide Web is the only thing I know of whose shortened form takes three times longer to say than what it’s short for.
iTunes podcasts should work across computers
Imagine this: I’m at work when someone tells me: “Hey, you need to check out this podcast”. “Sure”, I say, “I’d love to”. So I fire up my iTunes, add the podcast to my subscriptions, and forget all about it. Then when I get back home to my podcast-syncing machine, the podcast is downloaded and put on my iPod without me having to do a thing.
Sounds like a great experience and very Apple-ish, right? Too bad it doesn’t work that way.
Browser widths continued
The whole issue of browser width vs screen width vs line lenght vs fluid layout vs elastic layout vs fixed layout is getting some airtime once again, this time over at Roger Johansson blog, 456 Berea Street.
Roger Johansson mentions a couple of interesting links, including one study based on browser width figures gathered by mint (like I suggested one should). His article bears no mention of Thomas Baekdals study, though, which is a shame since that’s by far the most comprehensive one I’ve seen (yes, way more comprehensive than my own).
One thing I find surprising is how many of the commenters still insist on talking about resolutions and screen sizes. The screen size or resolution is not interesting as has been pointed out numerous places by now.
Please quit thinking it is.
Size does matter
I have published my report and findings on this subject .
In his most recent Alertbox, Jakob Nielsen dived into screen resolution and page layout. His summarized findings are:
Optimize Web pages for 1024×768, but use a liquid layout that stretches well for any resolution, from 800×600 to 1280×1024.
There seems, however, to be one important thing wrong with Jakob Nielsens findings: They are based on the assumption that people run their browser in a maximized window with no added browser chrome. I claim that this is a false assumption in most cases. As does Jesper over at justaddwater.dk.
Guesses and claims are interesting in their own right, but in the long wrong, they are pointless and hard facts needs to take their place. Sadly, I have yet to experience a statistics solution that display this useful piece of information. They usually just track the basically useless screen dimensions.
So I whipped up some quick tracking
Doing beats complaining, so instead of complain about the lack of usable metrics, I whipped up a quick and dirty browser viewport dimension tracker myself. It’s rudimentary, but should work for most browsers. It should also fail silently for the rest, so your visitors hopefully won’t notice.
It currently tracks screen width and height, and browser viewport width and height in addition to the client IP address and a timestamp. I plan on making the collected data freely available.
Feel free to join my little project if you’re interested in these numbers.
Here’s hoping my shared hosting account doesn’t croak under this. :)
An actual helpful error message
Wow, an exception error message that actually suggests a fix for the error, and the fix is correct. How great is that?
ActionController::RedirectBackError: No HTTP_REFERER was set in the request to this action, so redirect_to :back could not be called successfully. If this is a test, make sure to specify @request.env[“HTTP_REFERER”].
That sure beats “Unspecified error 0×0057867”.
Clearing up my thoughts about DIA06
In a previous post I took a few easy and cheap shots at some danish web development agencies. I did this since their websites irked a pet peeve of mine. Unfortunately, in my eagerness to rant I ended up writing a post, that was utterly confused, drawing conclusions that were only partly cool. I apologize for the hodgepodge of that post.
I never meant to imply anything about the abilities of the individual jury members. I am sure they’ll do just fine awarding the Danish Internet. Also, I am sure they “get it” (some of them are even blogging) even though they work for companies that after a cursory glance appear not to. After all, I work for BiQ – a company with no weblog, no newsfeeds, and with validation warnings, and I still like to think I “get it”.
Also, thumbs up to Jon Lund, one of the DIA06 organizers, for noticing and replying to my post. Keeping up to date with the blogosphere and replying to negative posts is a sure sign of someone getting it.
Now, I am still pretty sceptical about DIA06 for various reasons.
Judging the judges of Danish Internet Award 2006
This post is inspired by the announcement of the Danish Internet Award 2006, sporting a 1999-style website complete with Flash intro and invalid markup (They do have a weblog, though).
I looked at the list of people from the grand jury and figured it’d be interesting to see if their companies “get it”. After all, there they are, trying to give out “danish internet awards”. Obviously these are people that has an excellent feel for what’s moving on the international scene in regards to Web 2.0, the web in general, syndication, blogging, folksonomies and what have we.
To make it fair, I only considered the websites of companies that should obviously have a clue, ie the web development agencies. For spice, I added a viral marketing agency to see how they’d stack up.
AJAX activity indicators
An important design element that’s part of the whole AJAX business is somehow letting your user know that stuff is actually happening while the server crunches away. A common way to do so, is to add a little animated GIF that is only shown when the AJAX request is happening.
Kameo: Websites of sour
Today the website for Kameo: Elements of Power was launched. Having played the game a bit, I figured I’d visit and see what it was all about.
Here’s the story of my first visit, in the form of a thinking-out-loud usability test session. Something this website could have needed prior to being launched…
First time around
- Open kameo.com
- Huh, what is this? A location selector? Hm, I’m in Europe, so I’ll click that.
- Uh, “United Kingdom” or “Ireland”? None of those are really a good match for me. I wonder if I am not allowed to visit the site if I am from another country. No worries, I’ll commit a bit of fraud and pretend I am from England.
- Waiting for some kind of navigation to appear…
- This music doesn’t really mix well with Korn coming out of iTunes. I better kill the Kameo sounds. At least the button to do that is reasonably easy to find.
- Hm, no navigation seems to be available. Running my mouse over every element of the screen to see if anything appears clickable.
- Oh, I can click the Kameo logo in the bottom left corner, that might reveal some navigation. ::Click::
- Uh, no, that just reloaded everything.
- Screw this, this site has nothing but a pretty picture and sound. ::Close tab::
Then I thought, “Hey, this stuff will make for a good rant”…
Here we go again
- Reopen kameo.com
- Aha! This location selector is no match for my deception-fu. This time I will fake being from “New Zealand”, mate.
- Same intro stuff again. It wasn’t interesting the first time around, it sure isn’t the second time around.
- Gah, the sound still doesn’t mesh well with my iTunes. Didn’t I already turn this off?
- It seems nothing has changed now I am coming from New Zealand. Why do I have to bother picking a location at all?
- This time I wait and see what happens…
A minute is an infinity
A minute later, a navigation menu appears at the bottom. One minute! That’s more than 60 seconds of doing nothing. 60! Without an incentive I have an attention span somewhere below 10 seconds. The target audience of the game probably has even less. Why would anyone force anyone to wait that long? It gets even better: I have to wait 60 goddamn seconds each and every time I revisit the page.
Navigational pains
The navigation gives me these options: “Anger management”, “Kameo Lore”, and “Characters”. Where would you click to find screenshots? Release information? Supported platforms? Price range? Retailers? The hard cold facts that you might actually be interested in?
You better choose wisely, since you’re in for at least 20-30 seconds of penalty time after each click. Oh, and make sure you don’t follow one of the most common website interactions: Clicking back to the frontpage to start over. That is the full minute of waiting. Again.
The verdict
Kameo.com is a waste of my time. Microsoft and Rare, you won’t see me again. I sure hope the game has better interaction designers than webdesigners.
PS: As a aside, it should be noted, that the Kameo community site which is hidden behind a hard to see, anonymous link at the bottom of the main site, is a usable, pretty website. It has a bunch of interesting info about the game. Why they’ve chosen to make the good stuff unaccessible is beyond me.
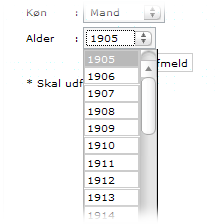
Pick your age - anywhere in the range from 1905 to 2005
Todays usability blunder found on MailingList.dk:

Dang, that’s an old target group.
I don't digg that signup
I recently came across digg and decided to see what it was all about. I figured I’d sign up and discovered their signup process left a little to be desired in regards of user friendliness.
Don't notify me again, dammit!
“Don’t notify me again” is Microsoft-speak for “notify me again whenever you feel like it, please”.
Case in question: The Microsoft Malicious Software Removal Tool (MMSRT) or whatever it’s called. I don’t have it, I don’t need it, I don’t want it.
But Microsoft really wants me to have it.
What's with the 2 weeks?
What’s with the “Remember me for 2 weeks” that’s appearing on login pages? 37signals is keen on 2 weeks. Symphony uses 2 weeks too, I seem to recall GMail doing the same, but there is no specified time now, so I might be mistaken.
I know about login cookies and all that, but I wonder why exactly 2 weeks? Why not longer?
Restart in 10 minutes, resistance is futile!
Being a good and paranoid user I naturally install any and all security patches that my kind Windows XP installation asks me to.
Things that still surprise me
That users reply to a mail and type out a lengthy message about not wanting to receive further mails like it instead of clicking the obviously visible unsubscription link.
I want one-click RSS subscribing
When I click a link to a Word document on a webpage (God forbid), the document opens in Word. When I follow a link to an MP3 file, Winamp adds the file to my playlist. When I click a link to a newsfeed, I get served ugly, unreadable raw XML code. That’s not right!
Why can’t my news aggregator automagically subscribe to the feed? Is it simply a matter of people having to name their feeds .rss instead of .xml, or do we have to serve our feeds with a seperate MIME-type (xml/rss)?
Autodiscovery only goes so far – as long as new users have to go through the cumbersome “First locate the feed on the page, then rightclick, then ‘copy link location’, then switch to your aggregator, then find the ‘add new feed’ menu item, then paste the feed URL, and now it’s added”-process, normal users are not going to bother with RSS feeds.
Photographic memory needed
Uninstalling the Tabbrowser Extension from Firebird gave me a popup with the following message:
Unregistration succeed.
Please close the browser, and remove the following file:
“C:\Documents and Settings\Jakob\Application Data\Phoenix\Profiles\default\hqway7db.slt\chrome\tabextentions.jar”
First of all, I shouldn’t have to close my browser for this. Second, I shouldn’t have to remove the file manually. And third, if I do close the browser the popup will disappear and there’s no way in hell I can remember that filepath.
I hope this procedure will get a lot easier in the final Firebird. How about at least being able to copy the path to the clipboard? Or even better, a button that opens the folder for me.
<a target="bad idea">
Or “Why forcing links into a new window is bad”
I realize the topic of opening links in new windows has been covered countless times, but the dead horse has shown its ugly head and I am intent on beating it down – using this blog and your valuable time to organize my thoughts, my apologies.
The major bad issues with opening links in a new window as I see them:
- Removes control from the user
- Breaks standard behaviour
- Breaks the backbutton
- There is no reason
(Note, this is directed at people creating websites, not you as a surfing user. If you feel like opening a link in a new window, by all means do – that’s pretty much the point.)
How to keep your subscribers
Danish gamingserver provider, Boomtown has a great way to keep their subscribers: Make it easy to subscribe (I was automagically transferred from their free trial to their payment solution without consenting), hard to unsubscribe.
I have to give them a 12-digit numeric code, and some password that was given to me on some random piece of paper when I signed up a year ago which I can only retrieve by calling a non toll free number with a waiting line from here till eternity. This is in addition to the username and the password that have already identified me uniquely on their website.
Sigh
Experiencing Netscape 7
Some time ago when Netscape finally released a preview of their coming version 7 browser, I decided to at least give it a shot. After all I am an old Netscape hangaround from back when websites were “Best seen with so and so browser”.
I happily installed the browser and started using it. Lots of great new features with the best one in my eyes being the possibility for tabbed browsing.
Alas, even after a year of seemingly hiatus from Netscapes browser-division, it becomes painstakingly obvious that they still have not realized that their browser only accounts for a small percentage of the total browsermarket. They are no longer setting the standards, they need to conform to them - however painful it might be to adhere to “rules” set forth by the competition.
My biggest problem about Netscape is the lack of certain keyboard shortcuts. I am terribly sorry, but I am used to pressing ALT-D to access my addressbar. If my browser does not work like that, to me it isn’t working at all.
Furthermore I am missing shortcuts to cycle through the tabs. Tabs is the perfect tool to ease repeated visits to multiple sites, but if I have to use my mouse to switch between the sites the entire idea of tabs is lost and I gain nothing by using them.
There isn’t even a keyboard-shortcut to open a link in a new window (that I could find at least). I get the oportunity to open the link in a new tab, but that simply is not good enough, as I cannot switch to it using my keyboard.
I could not care less how open the source is, how W3-compliant it is and how many gimmicks have been implemented - When I cannot work like I am used to I am ready to uninstall. Luckily there is another browser out there called Netcaptor, that features tabbed browsing with keyboard shortcuts, several other features and generally acts like Internet Explorer. I am using Netcaptor now - not because I can do more things with it, but because it does what I expect it to.