Articles about mentalized.net
Viewport-relative, scalable text
When creating fluid designs, controlling the line length is a challenge. You don’t want your lines to expand indefinitely, making them unreadable, even if the layout can expand indefinitely. This article details how I solved the problem on mentalized.net.
Popular posts of 2012
I know you’ve all been waiting for this, and this is in absolutely no shape or form an attempt at bolstering my Google juice, no sir, so here it is, the definitive list of the most popular content on mentalized.net in 2012.
Popular posts of 2010
It’s the last day of the year 2010. What better time is there to do what everybody else is doing and dive into Google Analytics and pretend statistics matter.
How to increase your writing frequency
Around this time last year, I gave myself a challenge: Write at least 52 blog entries throughout 2010. I signed up for Project 52:
a personal challenge geared toward getting fresh content on your website.
I haven’t completely risen to the challenge, but I am still hanging in there and it has massively improved my blogging efforts and how I deal with them.
Happy 8 year birthday, mentalized.net
8 years ago, I posted this to mentalized.net:
I have always promised myself that I would not fall prey to the blogging-fever that has been going around, and for a long time the title of my website actually was “This is not a weblog”…
Well, nothing lasts forever – neither did my opinion on weblogs. Welcome to my journal.
8 years later, I am still going strong (albeit not as strong as 4 years ago) who’d have thunk?
Holy time machine, blogman
Back then, mentalized.net looked like this:

So very, very blog-like :)
mentalized.net in 2009
A new year has arrived — what better time is there to look back at the year that passed?
The decline of blog readers
The number of visitors to mentalized.net keeps declining. This is hardly surprising; I don’t write as much as I used to here (I have a feeling Twitter is eating up a bunch of potential articles), and a lot of content is probably being consumed off the site in news readers and other aggregators.
Still, I am quite happy having more than 125000 people visit my humble website and I owe each one of you my thanks.
What people came for
My collection of totally free, animated GIFs for showing Ajax activity continues to reign supreme as the most popular content on mentalized.net. It is followed by my satirical web 2.0 webdesign tutorial.
Both of those were published back in 2005 over 4 years ago, yet they still continue to draw readers to the website. The only article on the content top 10 that’s actually published in 2009 is my response to a Java developer spreading some FUD (which unfortunately detoriated into more FUD and mud-slinging).
Top content on mentalized.net in 2009
- AJAX Activity indicators
- Building your very own web 2.0 layout
- No such file to load — mkmf
- Java kicks Ruby in the what now?
- Hello Ruby on Rails World
- Rails 2.0 deprecations
- Browser size does matter – Actual numbers
- Hunting down VBScript error codes
- Setting the request content type in Rails
- “AJAX activity indicators ":https://mentalized.net/journal/2005/11/29/ajax-activity-indicators/
How people got here
Google is still, hands down, the biggest source of traffic for mentalized.net. Almost half of all visits have been referred by Google. For comparison, the next search engine on the list is Bing with less than 1% of Googles referrals.
Social media sites like Digg, Twitter, and Facebook still aren’t providing me with a lot of traffic. I must be “old media” – or perhaps my content simply isn’t the kind of content that cries out for immediate attention.
The only post I’ve made in 2009 that was in relation to “current events” (link) did in fact get some traction on the social sites with roughly half the visitors coming from various social sites.
2010?
I am looking forward to redoing the above stats for mentalized.net when 2010 is over. I signed up for Project52 fully intent on accomplishing the goal (“to write at least 1 new article per week for 1 year”). Hopefully, getting back into the thrill of writing regular content should provide for better content that can at least break the decline of visits. Time will tell.
2006 in retrospect
It’s a new year, and of course, this calls for looking back at the year that passed. The short version: 2006 has been a great year for me on several levels.
Professionally
Career wise 2006 has been coloured primarily by Ruby on Rails.
I founded my freelance web application development shop in January and started having fun building Rails stuff for clients (with the launches of Pluggd and MedBillManager being the highlights).
On the day job, my boss finally caved in after hearing me evangelize and rave about Ruby, and in March we started looking at the possibility of Rails as our new platform.
The final decision, which was luckily a go, came in July and the actual rewrite began making my dayjob ever so more interesting.
On the more social side of Ruby and Rails, 2006 also became the birth year of the Copenhagen Ruby Brigade. By now we hold (almost) montly meetings usually with around 20 smart and fun participants, healthy discussions and unhealthy fast food.
Virtually
The life of mentalized has been a exciting ride throughout 2006 as well.
The year was kickstarted when my satirical Building your very own web2.0 layout reached the Digg hordes in February and became the most visited page on mentalized in 2006 with 175K pageviews.
The runner ups in the category “top content of 2006” are my free AJAX progress indicator images with 107K pageviews. These are still going strong and getting a fair amount of hits every day.
Honorable mentions go to some of my Rails related tutorials: No such file to load — mkmf and Putting Debian on Ruby rails.
It looks like the advice I can take away from 2006 is that writing jokes, giving stuff away for free, and posting images of scantily clad women are great ways to increase your pageview statistics…
What's going on around here
It’s been pretty quiet around these parts lately – if you ignore the posts about Copenhagen.rb meetings at least. That’s primarily because I am having tons of fun at work, which for some reason doesn’t leave me much time for blogging. Not that I would ever think of blogging at work, no siree…
Anyways, here are some tidbits about what’s be going around my life recently:
- The BiQ rewrite is going really well, and I am thoroughly enjoying this.
- Copenhagen Ruby Brigade has taken off and the two meetings so far have been visited by 20-25 Ruby heads. I’m really enjoying these meetings and the more social side of software.
- My girlfriend started blogging – primarily for a school project, but it will be interesting to see if she keeps blogging.
- Substance Lab is busy with client work.
- The puppy is growing bigger – she’s almost a real dog now.
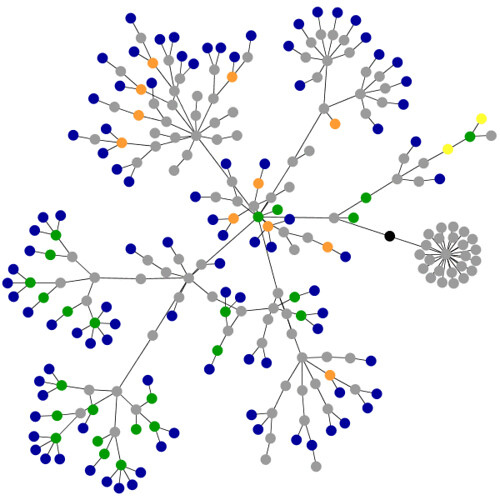
Mentalized visualized
The DOM structure of Mentalized visualized using this tool.
Tidbits
- I’ve received my first Google AdSense payment. Woo, I’m a filthy rich pro-blogger!
- AjaxLoad is doing cool things with “my” AJAX activity indicator collection.
- mentalized.net started appearing on kinja. I have no clue what this means, but it looks kinda neat. I wish it didn’t bookmark the index.asp URL, though.
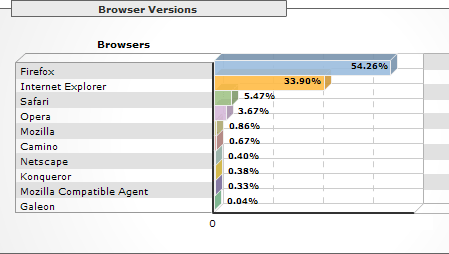
Browser usage for April 2006
mentalized.net
Things are looking great for Firefox – at least on this page:

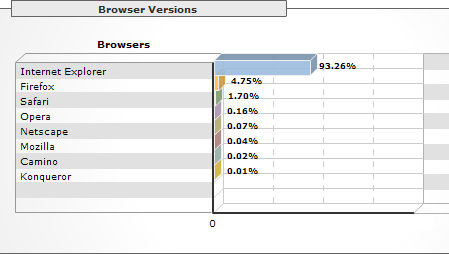
BiQ.dk

It looks a lot worse on a business-to-business website like BiQ, unfortunately. Such a shame.
Getting naked and showing body
Some days ago Dustin Diaz proposed April 5th as the first annual CSS naked day. Basically in an effort to promote semantically correct markup that renders properly even without stylesheets, we should all strip off our styles and show the naked markup.
I’ve done just that, so behold mentalized in all its unstyled glory. I’m not too bad off, if I may say so myself.
Comments are off
“This is Juliet Lima Sierra. We’re under heavy spam attack. Requesting backup. We’re turning off comments for the duration. Over”
Fuckers.
Update: Trying to turn comments back on, we’ll see how things go.
Milestone reached
Just spotted this in the Movable Type interface:

For the first time ever (I think) mentalized.net has more comments than entries. And all of those are legit comments. That’s a long standing milestone reached for me. Thank you those of you who’ve contributed with comments and emails; You are definitely a big part of what makes writing here fun.
Making CodeHighlighter play nice
I want snippets of code that I publish here on Mentalized to have fancy colors and syntax highlighting. It makes reading code easier in my editors and it should make it easier here as well. Enter CodeHighlighter.
a lightweight, unobstrusive and fully configurable script for displaying code examples highlighted in a way similar to the way many text editors highlight code.
Sure sounds good, too bad it sent my Firefox spinning into a dark grave of recursion whenever it was run on a document that also included Prototype – like, oh say, this weblog. Time to roll up those sleeves and get with the javascript.debugging.
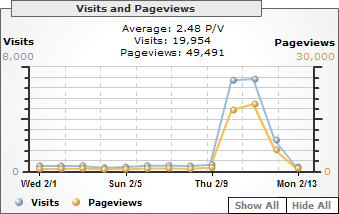
I've been digg'd (or is that dugg)?
I’ve been digg’d (or is that dugg)?
Looks like my 4 month old “tutorial”/satire, how to build your own Web2.0 layout has reached the masses of digg for some reason.
This is what 945 diggs can do to your meager stats:

Most recent comments feed
I’ve just now noticed that a few spam comments have been slipping through the countermeasures I have. Sadly, I didn’t even notice it, since the emails notifying me of those comments got caught in my email spam filter. Ah, the irony.
Inspired by Jeremy Zawodny I now have a feed of the most recent comments on Mentalized. At least I know that entries from feeds I subscribe to won’t get lost in Spam Assassin.
An interesting side note about the spam that got through, is that it was on an entry for which commenting has been closed for a while now. It looks like the spam bots aren’t even bothering to check for the existance of an actual comment form any longer, but just post stuff directly to the commenting script.
Movable Type 3.2 installed
Movable Type 3.2 installed, let’s see if this still works…
Sure looks like it. Let me know if things are wonky around here, please.
Adding some substance
In anticipation of things to come, I’ve redone the style of the site. This isn’t a redesign per se, merely take the old things and restyling them – hopefully adding a bit more style and personality, which the former look was lacking.
Live comment previews are back
My recent experiment with live comment previews by virtue of AJAX didn’t fly terribly well and I ended up removing them again.
They’re back, thanks to a comment by Nick, which led me to a post by Phil Wilson, which in turn led me to a Javascript implementation of Textile originally by Stuart Langridge and with later improvements by Jeff Minard.
The Javascript is probably a better solution since there’s no real need for the round trip to the server on every other inputted character. It makes for better responsiveness and less strain on the server. The downside is the fact, that the preview doesn’t necessarily reflect the final appearance of the comment.
In the coming time I will be tweaking both Javascript and server settings to bring the appearance of the preview and final comment in sync with each other. Starting with me allowing basically all HTML tags in the comment fields.
AJAXified live comment preview
Update: Ah well, it was a fun experiment, but I’ve decided to scrap it again, possible in favor of something pure Javascript’ish. The AJAX preview is either too unresponsive to be worthwhile or I send way too many requests against MT/MySQL that I am comfortable with on a shared server.
Thanks to the wonders of Sam Stephensons Prototype, Movable Types comment preview template and AJAX, I am now sporting live comment previews.
There is an issue at the moment: It seems Movable Types comment preview doesn’t adhere to the settings I have set for stripping HTML, so some HTML elements might show up in the preview, but be stripped in the final comment. Bad, I know.
So far I’ve only got around to checking it in Firefox, but I think Prototype is my saviour here, and I assume the previews will work in all Javascript enabled browsers that support asynchronous XMLHTTPRequest – ie IE6, Firefox, Safari (I believe).
If you don’t have one of those browsers, well… What are you waiting for?
Redefining mentalized
It’s that redesign time of the year again, and I was getting tired of the old layout and wanted to try out some new ideas and things. So I pretty much tore mentalized apart and put it back together from the scratch.
I had a bunch of goals with the redesign, overall I wanted to make mentalized simpler, more consolidated, a website that I felt I could add things to without feeling restrained by what was already there.
Comments spam incoming
Gah! I’ve been living nearly without comment spam the last many months due to the bundle of preventive measures I’ve employed.
However for some reason Movable Type messed my templates up yesterday, overwriting them with an old template, meaning some of the stuff I had done disappeared in a rebuild. During the night I paid the price in terms of commentspam received.
Luckily most just ended up in my pending approval queue, so they never saw the light of day. Another good thing is that this pretty much proved to me that my spam countermeasures were working – better get them back up. Still pisses me off though.
Live search
Since XMLHTTPRequest is damn sexy – in that way only geeks can find things sexy – I figured I’d mess around a bit with my search field.
Voila, thanks to Peter Coopers XMLJS and inspiration from Google Suggest, Dunstan Orchard (whose LiveSearch blows mine away, hands down) and others, my search is now hyperactive.
It probably breaks in every browser but Firefox and IE6 (which I’ve tested in), so let me know how it works for you.
Update: It appears to work in Safari too, thanks Patrick.
New server, new Movable Type, same old inactivity
If you’re seeing this, something must’ve gone right.
I’ve moved Mentalized.net to a new host and upgraded my Movable Type installation from v2.661 to the newest v3.14.
I am now away from IIS and crummy ASP/VBScript and onto FreeBSD, Apache and a multitude of scripting languages. Yay!
Luckily the process of migrating Movable Type from one server with v2.661 and Berkley DB to a new server running v3.14 with a newer version of Berkley DB and mySQL was a simple gazillion step process that took days and made me want to strangle a kitten – well, at least give it an not-so-gentle push.
mentalized.net is 16% different
I didn’t qualify for Fran?ois Briattes survey of how 10 websites differ on 25 elements, however I’ll pretend I did and examine myself just for kicks.
It turns out mentalized.net differs from the norm in 4 of the 25 spots putting my dissidence at 16%. Allow me to explain my reasoning behind these differences.
==
- 4: Are hovered links underlined? (80% yes – Me: not really)
- Strictly speaking my :hover style isn’t underlined, I change the background-color instead. Visual preference and to make sure the :hover style is more distinquished from the regular link styles.
- 19: Does the navigation bar use image rollovers? (60% yes – Me: no)
- No images were harmed in the navigation of this page. Pure text all the way. With limited graphic skills this seemed the easier way to go.
- 20: Is the page UTF-8 encoded? (60% yes – Me: no)
- I am kicking it oldschool with ISO-8859-1. I can’t really give a reason for this, I reckon I just haven’t seen any compelling reasons to switch to UTF-8. Admittedly, this isn’t something I have considered much.
- 24: Is there a 404 page? (60% yes – Me: no)
- Yeah yeah, I realize I should have one. Not having one is primarily due to me being a lazy bastard and not daring messing too much with the server this website runs off (which is the same as my work website).
==
Man, do I feel like I am part of the in crew now. ;)
Design tweaking
Messed around with the new layout a bit today, fixing some issues and likely creating some new ones:
- The sidebar has been given a background color to seperate it a bit more from the main content.
- The main navigation links has been spaced out and given a hover style to make them more visible.
- The dropshadow under the pagetitle is gone. Trying to cut down on my blatant abuse of dropshadows here.
- The outer striped gradients has been flipped. It looks nicer this way and I feel it helps leading the eye towards the content.
- The CSS now losely follows the naming conventions put forth by Andy Clarke.
- The document structure has been improved (I hope), based on Tomas Jogins thoughts about hierarchy and the comments to his post.
- The search is now styled, inspired by the technique detailed by Dave Shea.
So far, all seems well and somewhat better.
Redesign details
Yesterdays redesign post was a bit short since I was lazy and in a hurry. Today I bring you a bit more details about the new layout. Easy now, try to control your excitement.
Tearing down and building up again
For a long time I have been contemplating redesigning this website. Not because it really needed it (I actually quite liked the old look), however I had to redesign something. So I did.
There are still a few quirks to iron out, obviously, including making IE render the site as I want it to. I might get around to that eventually.
Anyways, enjoy, and let me know if something has turned out to be crap.
Green? Super green
Well, I wanted to try some things out designwise and ended up creating a new look’n’feel for Mentalized, oops.
Vastly inspired by Binary Bonsai and Stopdesign and an old layout I had laying about on my HD.
As always, please let me know if something isn’t working for you, or looks … well, odd.
Size optimizing
With Mark Pilgrim diving into website optimization I decided to run this site through a size analysis tool. The verdict:
- TOTAL_OBJECTS - Congratulations, the total objects on this page (including the HTML) is 4 which most browsers can multithread. Minimizing HTTP requests is key for web site optimization.
- TOTAL_IMAGES - Congratulations, the total number of images on this page is 2. Most browsers can send multiple requests, which can speed display of multiple images.
- TOTAL_CSS - Congratulations, the total number of external CSS files on this page is 1. Because external CSS files must be in the HEAD of your HTML document, they must load first before any BODY content displays. Although they are cached, CSS files slow down the initial display of your page.
- TOTAL_SIZE - Caution. The total size of this page is 71995 bytes, which will load in over 8 seconds on a 56Kbps modem. Consider reducing total page size to less than 30K to achive sub eight second response times on 56K connections. Be sure to provide feedback for pages over 30K by layering your design to display useful content within the first two seconds.
- HTML_SIZE - Caution. The total size of this HTML file is 30437 bytes, which is above 20K but below 100K. With a 10K ad and a logo this means that your page will load in over 8.6 seconds. Consider optimizing your HTML and eliminating unnecessary features. To give your users feedback, consider layering your page to display useful content within the first two seconds. Consider using HTTP compression (otherwise known as "content encoding") to reduce the size of your HTML.
- IMAGES_SIZE - Warning! Danger Will Robinson! The total size of your images is 32673 bytes, which is over 30K. Consider optimizing your images for size, combining them, and replacing graphic rollovers with CSS.
- SCRIPT_SIZE - Congratulations, the total size of all your scripts is 1133 bytes, which is less than 1160 bytes. This will fit into one higher-speed TCP/IP packet.
- CSS_SIZE - Warning! Danger Will Robinson! The total size of your external CSS is 8885 bytes, which is over 4K. Consider optimizing your CSS for size, and combining them.
Ouch, total size: 72KB!
Tweaking the website
During the recent weeks I have been fiddling with the internals of this weblog. It appears to be a good place to experiment with ideas and technologies before I move them to bigger projects.
Many of the changes shouldn’t be obvious to most of you unless you look really hard, but so far I’m pretty proud of the technical level of the site so far.