Articles about browsers
Internet Explorer 6: The legacy
Internet Explorer 6 is dead (almost). It has been for while, we’ve buried it, danced on its grave, and paved over the cemetery. And good riddance.
But the most-hated browser in history wasn’t all bad - it turns out that it actually did do some things right.
Popular posts of 2012
I know you’ve all been waiting for this, and this is in absolutely no shape or form an attempt at bolstering my Google juice, no sir, so here it is, the definitive list of the most popular content on mentalized.net in 2012.
CSS, links, gradients, rounded corners, and IE
On a project we were recently given a nicely designed button that we should implement.

No problem, I thought, that’s doable using CSS3. Behold, it was (non-interesting styles like font color and size are removed for clarity):
HTML
<a class="button" href="#">
Styled with CSS <small>(no extra markup)</small>
</a>
CSS
.button {
background-color: #f98221;
background: linear-gradient(top, #fec848, #f87d1a); /* Add vendor prefixes as needed */
border-radius: 4px;
border: 1px solid #eca253;
box-shadow: rgba(0,0,0,0.2) 1px 2px 3px, inset rgba(255,255,255,0.7) 0 0 4px;
display: inline-block;
padding-left: 1em 36px 1em 18px;
position: relative; /* Allows for absolute positioning relative to this element */
text-decoration: none;
text-shadow: rgba(0,0,0,0.3) 0.1em 0.1em 0.1em;
}
.button:before {
background: url('icon_arrow_green.png') 50% 50% no-repeat;
display: block;
content: '';
height: 100%;
left: -2px;
position: absolute;
top: 0;
width: 31px;
}
There was much rejoicing until the big blue elephant in the room reared its ugly head and pooped all over my nice and clean markup. Thank you, IE, so much.

Fact-checking the 40%
Last week I riffed on an infographic which erroneously claimed that Flash is “supported on 99% of web browsers”.
They compared that number to 40%, which is supposedly the amount of web browsers that “HTML5 is supported by”.
Oh really, now?
Flash is not the 99%
An “infographic” showing some data points in the epic HTML5 vs Flash battle has recently made its rounds on Twitter and other sites.
I don’t care much for whether Flash is the bees knees for games, but I do care about people misleading people with data. And some of the data points depicted in the graphic didn’t quite sit right with me, so here’s an attempt at figuring at least one of them out.
Flash is supported by 99% of web browsers
How to create a ribbon effect in CSS
When I was implementing the design for Hvad Bruges Pengene Til I figured it would be interesting to create the ribbon effect using pure CSS.
Firefox 4 default stylesheets
If you ever find yourself debugging some odd Firefox only issue, you might be able to find some clues in the default stylesheets of the browser.
If you navigate to resource://gre-resources/ in Firefox 4 you’ll find a list of various resources used by the browser.
Removing focus outlines
In order to make it possible to navigate a website using the keyboard, browsers put an outline around the currently focused interactive elements, like links, buttons and form fields.
Firefox uses a dotted outline for links, and a blue glow for input elements. Chrome and Safari on OS X use a blue glow for everything. Many people don’t like those.
Browser widths again again
As someone who has been rambling about the irrelevance of screen resolutions and the importance of browser sizes for years, it is always a pleasure seeing other people get the point.
The other day I was pointed at Liquid Fold, a project that “will provide you a handy set of graphs showing a breakdown of your visitors’ browser sizes”. Anything that improves visibility of this important metric that most statistics packages fail to report is a Good Thing.
5 reasons to not use HTML5 right now
HTML5 is the new version of HTML and XHTML. As always when a new technology comes out, in particular one that’s meant to replace what we know and -love-use, there are plenty of excuses to not progress and adapt the new technology.
I hereby give you 5 reasons to not use HTML5 for your websites today – and the reasons they are wrong.
Webkit-based Xbox dashboard
Webkit – and Safari in particular – have been really aggressive in adding support for upcoming CSS 3 features – and some CSS features not yet part of any spec.
As much of this is still Webkit-specific it isn’t really something I get to use much on client work, but not being one to shy away from new, shiny things, I though it would be fun to dig into this.
I decided to recreate an interface familiar to Xbox players, namely the Xbox Dashboard. It seemed like a good candidate to try out techniques like CSS animations, font-face, multiple backgrounds, gradients, RGBA colors, drop shadows, and custom scrollbars to name a few.
Using Google Page Speed to optimize websites
Back when Yahoo! released their YSlow add-on for Firebug, I took it for a spin and optimized biq.dk using it.
Google recently released their variant of YSlow called Page Speed. Like YSlow, it’s an add-on for Firebug and it provides a bunch of recommendations for optimizing the clientside performance of your websites. This time, I’ll let it loose on the homepage of Lokalebasen.
Double u double u double huh?
It’s about time we kill the “www”. I don’t mean the World Wide Web, obviously, but the three letters that appear at the beginning of a plethora of website addresses.
Seen from a human perspective they serve very little purpose these days. Sure, many people believe they are required – and in some cases they are due to technical oversights – and will happily enter them in the address bar.
It could be argued that they make it easy to recognize a website address. I agree, everybody recognizes “www.example.com” as a website address. However, my guess is that people are just as likely to recognize “example.com”. The dot and the 2-4 letters following it are what makes a website address – both on a technical level, but also in peoples minds.
Why it’s bad
The World Wide Web is the only thing I know of whose shortened form takes three times longer to say than what it’s short for.
What's the definition of definition list?
According to the HTML 4 specification a definition list can be used to mark up dialogues. Mark Norman Francis objects to this, and in “his article on 24 ways” he goes on to claiming that using definition lists for anything but glossaries, lexicons and dictionaries is a crime against markup:
Living by the specification, a definition list should be used for term definitions
Warning: GZip content, Flash Player, and Internet Explorer 6
This is a followup to my post about using YSlow to optimize websites with a warning.
In that post I mention using mod_deflate to GZip encode all our text based content before delivering it to user agents supporting this. However, I’ve hit an issue with a specific browser. Yup, you guessed it, off course Internet Explorer doesn’t behave properly.
It seems there is an issue when Flash Player 9 running in Internet Explorer receives GZip-encoded content from the server. While IE has no problem with GZipped content on it’s own, it apparently fails to unpack and deliver the content to the Flash player.
This took our network mapper offline until we were alerted to the issue. This means we have to remove GZip encoding for all the content that the Flash player requests. Unfortunately I have not been able to find an easy way to do this just for the Flash player, so I’ve opted for turning off GZip encoding for all the requests to network.xml:
SetEnvIf Request_URI "/network\.xml" no-gzipSigh, why can’t things just work out of the box in this business.
Prototype and TEXTware QUICKfind vs Internet Explorer
You know we’re sitting on four million pounds of fuel, one nuclear weapon and a thing that has 270,000 moving parts built by the lowest bidder. Makes you feel good, doesn’t it?
After launching the rewritten and redesigned BiQ I got word of seemingly random IE installations crashing within seconds of opening BiQ. I could not find a way to reproduce this and it only occured on a tiny minority of client installations, so I shrugged it off as yet another reason to upgrade to Firefox.
Firefox 2 dot oh
Firefox 2.0 has been released. Go get it. Now.
First impressions
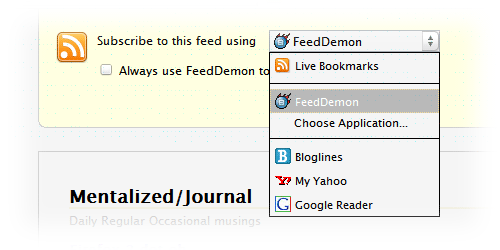
Subscribing to feeds
Looks like subscribing to feeds got a whole lot friendlier. This is what it looks like for my feed:

Sure beats the more or less raw XML you used to get in most cases.
New access key modifier keys
Access keys are no longer activated by using the alt key alone (on Windows at least). You now need to use both alt and shift, which should mean a whole lot less of the usual browser shortcuts get hijacked by websites using access keys.
Yellow fade technique
Firefox 2.0 uses a yellow fade technique – or orange fade technique in this case – to illustrate the fact that you have opened a new tab that isn’t currently visible in the tab bar. It fades the tab bar navigation arrow from orange to it’s regular state:

Will post more good stuff as I discover it.
Oh, yeah, a new version of some other browser also got released recently.
Size does matter
I have published my report and findings on this subject .
In his most recent Alertbox, Jakob Nielsen dived into screen resolution and page layout. His summarized findings are:
Optimize Web pages for 1024×768, but use a liquid layout that stretches well for any resolution, from 800×600 to 1280×1024.
There seems, however, to be one important thing wrong with Jakob Nielsens findings: They are based on the assumption that people run their browser in a maximized window with no added browser chrome. I claim that this is a false assumption in most cases. As does Jesper over at justaddwater.dk.
Guesses and claims are interesting in their own right, but in the long wrong, they are pointless and hard facts needs to take their place. Sadly, I have yet to experience a statistics solution that display this useful piece of information. They usually just track the basically useless screen dimensions.
So I whipped up some quick tracking
Doing beats complaining, so instead of complain about the lack of usable metrics, I whipped up a quick and dirty browser viewport dimension tracker myself. It’s rudimentary, but should work for most browsers. It should also fail silently for the rest, so your visitors hopefully won’t notice.
It currently tracks screen width and height, and browser viewport width and height in addition to the client IP address and a timestamp. I plan on making the collected data freely available.
Feel free to join my little project if you’re interested in these numbers.
Here’s hoping my shared hosting account doesn’t croak under this. :)
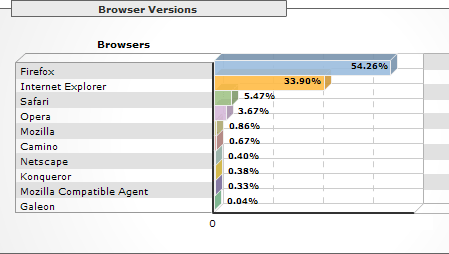
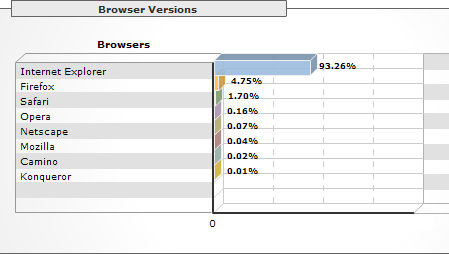
Browser usage for April 2006
mentalized.net
Things are looking great for Firefox – at least on this page:

BiQ.dk

It looks a lot worse on a business-to-business website like BiQ, unfortunately. Such a shame.
Internet Explorer 7 beta 2 released
It’s somewhere over here hidden by a hideous Flash animation.
Microsoft have released a public beta of IE7. The homepage is a staggeringly fucking awful flash animation, promising
Live HTTP Headers
I’ve been sorely missing my Live HTTP Headers extension ever since upgrading to Firefox 1.5 rendered it unusable. Turns out there actually is a new version out which is compatible with Firefox 1.5 – something the extension upgrading system failed to tell me.
If you like me failed to discover this new version, head over to mozdev and grab it
Firefox 1.5 is out
Firefox 1.5 is out and naturally I have to check it out. My initial impression is “whoa, it’s so much faster than the old version”. I have no hard numbers, but it would seem that render speed and general responsiveness have improved vastly.
First released browser to pass Acid2
Congratulations, Safari and the Apple/Webkit team. Todays release of Mac OS X 10.4.3 contains a new version of Safari. Thius version contains the patches and updates necessary for making the browser pass the Acid2 test.
Now we’re just waiting for the rest of the non-Webkit browsers to pick up the slack and catch up. Personally I’m vouching for Firefox as the first runner-up. Opera is a good guess too with Håkon Wium Lie both issuing the Acid2 challenge and being the CTO of Opera.
Internet Explorer 7? Nah, they’ve stated they let us all know they can’t keep up with the niche companies with 5% marketshare or the small opensource fish of the browser pond.
Firefox wish
I wish I knew how to make Firefox preserve the document history when opening a new tab, so I could use the back-button in the new tab.
Outlook recommends Mozilla
I received an email today advertising Mozilla in a somewhat subtle way: The X-message-flag of the mail was set to
You are using Outlook. May I recommend Mozilla (http://www.mozilla.org)?
In Outlook XP this results in Outook seemingly recommending me Mozilla:
!/journal/2004/11/18/outlook_recommends_mozilla/YouAreUsingOutlook.png (You are using Outlook)!
As far as I have been able to work out, Outlook it the only mail client that displays the X-Message-Flag upfront to its user. Interesting but somewhat intrusive and spam’ish way to advocate.
Firefox 1.0 release stuff
As you probably know, the Mozilla Firefox browser hit 1.0 yesterday and was released under high traffic-pressure and much attention.
Some stuff written around the net:
- Post-release wrap up by Ben Goodger, Lead Engineer
- IEBlog uses Firefox to show why Windows is great
- Microsoft director of product Management for Windows felt the need to tell CNET News.com that IE is still a player
- All over the world, geeks celebrated the Firefox birthday
- Bloglines adds a Firefox center with Firefox-specific instructions and extensions
- Clusty.com releases a Firefox toolbar that does pretty much what Firefox can do without the toolbar?
- Even danish national TV reported the release
- Firefox is Basecamp’s official browser
- Microsoft says Firefox not a threat to IE
And it seems my tab settings has once again become messed up, sigh. Update: Seems having the Tabbrowser Extensions extension installed caused some undesirable effects with the tab bar. Once removed everything works smoothly, and Firefox 1.0 can do on it’s own what I wanted Tabbrowser Extensions for anyways.
Help, I want my new tabs back
At some point my Firefox 0.9 stopped opening links in a new tab in an existing window and instead opens them in an entirely new window. I don’t recall exactly when this happened, but it has been a while now. I am getting pretty tired of my taskbar looking like this after having gone over my feed subscriptions in FeedDemon every morning. I have no idea how to fix this, help!
Validating IE team websites
Scoble assures us that it is untrue that Microsoft doesn’t want to comply with the W3C standards. Dave Massy from the IE team calls it a myth that Microsoft doesn’t support standards.
Still, the newest addition to Microsofts IE-marketing, the IEBlog, indicates the opposite. As do every known blog run by members of the IE team.
I realize validation isn’t the end-all, be-all of standards compliance. However I would expect, that the development team that has to struggle with parsing and rendering the bottomless bowls of tag soup making up the WWW today would be a little more concerned about outputting proper HTML.
To be fair, it seems like they’re simply relying on some internal blogging/CMS tool and the real culprit is this tool.
Here’s to hoping that Microsoft will some day put their money where their mouth is, and actual show the world that they understand, know and care about webstandards. Producing a single semantic, validating website would be nice first step.
IE Team chat transcripts
As noted, the IE team held a public, online Q&A session some time ago. Unfortunately they have been pretty lax in getting the transcripts up (read: the transcripts haven't been posted yet).
Luckily I had a man on the inside (thanks Derek) and he brought us the words from the horses mouths.
Et tu, Firefoxus?
Could it be real? The impenetrable browser fortress, Firefox, has a security hole, gasp!
Sarcasm aside, the hole has been plugged – a response time of less than day, I believe.
Now, it could be argued (unreasonably) that this is actually an error in Windows, since Firefox correctly passes unknown schemas along to the OS, and the OS is the culprit that simply executes them, but I digress. Let this be a reminder that no system is completely safe, some are safer than others though.
Chat with the IE team?
This could be somewhat interesting: Windows XP Expert Zone Chat about Internet Explorer, today (Thursday, JUly 8th) at 10AM PST/19 CET. I don’t think I will be able to attend, but it could be interesting reading the transcript seeing if the IE team is actually getting the hint these days.
Update: Heh, when trying to access the chatroom using Firefox I am prompted to download a plugin. When installing that plugin I am faced with a dialog warning me about installing ActiveX components.
With the recent flaws in IE/ActiveX, I am not quite sure I want to add anything “Active” nor “X” to my browser. Ah well, time to fire up IE I guess.
Have you switched away from IE yet?
The browser formerly known as Phoenix Firebird
So this weekend brought us Thunderbird 0.5 and Firebird 0.8 – Oops, I mean Fire_fox_ 0.8. Yup, that’s right, once again a new name (and a nice new logo). So in the future, when referring to Firefox on this website, I mean the browser, not Kevin Karpenske’s website, the fireworks factory, the manufacturer of vehicular fire protection, the Clint Eastwood Movie, or the fireworks with attitude.
With a bunch of new features – including an installer for us Windows users, the number of excuses for still using IE is getting delightfully low.
F5 - The Wonder Key
I’ve had the pleasure of working on a part of our website that my boss was acceptance testing
We had a session today at work where my boss was acceptance testing part of our website while I was working on it. Whenever I introduced a bug or a premature save caused syntax error he would notice it within a minute. At the point he noticed the error I would usually already have seen and corrected it, so our conversations for half the day went like
==
- Boss:
- “Jakob, there’s an error!”
- Me:
- “Yeah, press F5”
- Boss:
- “It’s gone!”
- Me:
- “I know”
==
I present to you F5 – The wonder key that enables bosses to fix every single bug with a single keypress.
Photographic memory needed
Uninstalling the Tabbrowser Extension from Firebird gave me a popup with the following message:
Unregistration succeed.
Please close the browser, and remove the following file:
“C:\Documents and Settings\Jakob\Application Data\Phoenix\Profiles\default\hqway7db.slt\chrome\tabextentions.jar”
First of all, I shouldn’t have to close my browser for this. Second, I shouldn’t have to remove the file manually. And third, if I do close the browser the popup will disappear and there’s no way in hell I can remember that filepath.
I hope this procedure will get a lot easier in the final Firebird. How about at least being able to copy the path to the clipboard? Or even better, a button that opens the folder for me.
Firebird sweetness of the day
Today is a good Firebird day. A fancy new Firebird icon and a Mozilla tip that’ll make my daily RSS reading so much more comfortable. Aah.
Guide to succes in the browser market
I wonder if Microsofts businessplan for Internet Explorer looks like this:
- Create a browser which is the most lax (some would say wrong) in it’s interpretation of standards.
- Bundle it for free with the most widespread desktop OS on the planet
- When your browser is the de facto browser on that OS (making it the most widespread browser on the planet) lazy developers will start to look at your browser as the measurement of how their websites should look. After all, most of their users are using your browser.
- Let the product stagnate and refuse to adhere to new standards. With still more websites being developed specifically with your browser in mind, making them render or work flawlessly only in your browser, your browser will become still more attractive to users on your OS and on competing OS’s.
- Now, when enough lazy developers have done your bidding and made the WWW usable solely in your browser, discontinue the browser and any support for it.
- Launch your new browser product, which will be the only browser on the face of the planet able to flawlessly render and support the multitude of websites designed for your old browser. This new browser is perhaps not available as a standalone product, and it definatly is not free.
- Call this innovation.
<a target="bad idea">
Or “Why forcing links into a new window is bad”
I realize the topic of opening links in new windows has been covered countless times, but the dead horse has shown its ugly head and I am intent on beating it down – using this blog and your valuable time to organize my thoughts, my apologies.
The major bad issues with opening links in a new window as I see them:
- Removes control from the user
- Breaks standard behaviour
- Breaks the backbutton
- There is no reason
(Note, this is directed at people creating websites, not you as a surfing user. If you feel like opening a link in a new window, by all means do – that’s pretty much the point.)
Phoenix oddities
I seem to have messed something up with my installation of Phoenix. On some sites I can’t POST data. Notably IMDb and EZBoards just load and load and end up returning a popup with “The document contains no data” when I submit forms. Others sites work just fine.
Oh yeah, and my Movable Type blog bookmarklet seems to have suddently stopped working too.
I wonder what I have done to make this stop working, what annoying little setting have I changed? Hm, I probably should never have installed the advanced preferences extension.
Update: Uh, seems like I must have installed a new version of Phoenix and simply have forgotten about it when I started discovering these problems. Bottomline is, the latest build of Phoenix solved the problems – and is looking mighty fine I might add.
My wishes for christmas
Dear Bill, if I could have 2 wishes granted for christmas, I would like to have the following features added to Internet Explorer:
Cascading Style Sheets, level 2
The CSS level 2 recommendation is dated 12th of May, 1998. It seriously pains me, that the worlds most used browser does not fully support a 4 year old standard – A standard that adds a lot of benefits over the aging CSS1.
Proper PNG support
It is true that IE can display most PNG images just fine, alas it is lacking the part of PNG that makes it really interesting to me: Alpha blending PNG images. It amazes me that a browser like Mozilla renders PNG images with alpha channels perfectly, but the worlds largest software company apparently isn’t able to take the step that could rid the web of gif-files.
(Well, I do have more wishes than these, but today these two are the ones I needed)
Experiencing Netscape 7
Some time ago when Netscape finally released a preview of their coming version 7 browser, I decided to at least give it a shot. After all I am an old Netscape hangaround from back when websites were “Best seen with so and so browser”.
I happily installed the browser and started using it. Lots of great new features with the best one in my eyes being the possibility for tabbed browsing.
Alas, even after a year of seemingly hiatus from Netscapes browser-division, it becomes painstakingly obvious that they still have not realized that their browser only accounts for a small percentage of the total browsermarket. They are no longer setting the standards, they need to conform to them - however painful it might be to adhere to “rules” set forth by the competition.
My biggest problem about Netscape is the lack of certain keyboard shortcuts. I am terribly sorry, but I am used to pressing ALT-D to access my addressbar. If my browser does not work like that, to me it isn’t working at all.
Furthermore I am missing shortcuts to cycle through the tabs. Tabs is the perfect tool to ease repeated visits to multiple sites, but if I have to use my mouse to switch between the sites the entire idea of tabs is lost and I gain nothing by using them.
There isn’t even a keyboard-shortcut to open a link in a new window (that I could find at least). I get the oportunity to open the link in a new tab, but that simply is not good enough, as I cannot switch to it using my keyboard.
I could not care less how open the source is, how W3-compliant it is and how many gimmicks have been implemented - When I cannot work like I am used to I am ready to uninstall. Luckily there is another browser out there called Netcaptor, that features tabbed browsing with keyboard shortcuts, several other features and generally acts like Internet Explorer. I am using Netcaptor now - not because I can do more things with it, but because it does what I expect it to.